あなたは、「ランディングページの作り方を知りたい」「セールレターの作り方を知りたい」そうした悩みを抱えていませんか?
ランディページやセールスレターの書き方を勉強して、コピーを書けるようになっても、「じゃあ、それをどうやってWEBページするのか?」という悩みです。
もし「はい」と答えてくれるなら、このページがあなたの助けになります。ここでは、『Elementor』というWordPressの無料プラグインを使ったランディングページの作り方を解説しています。
解説するランディングページは僕自身が過去2年間ほど利用していたものです。2年間の平均成約率は『17%』そこまで悪くない数字だと思います。
実際のページはこちら:
https://pages-yngsm.com/7step/
(2019年現在、このLPからメルマガ登録はできません。)
Elementorは一度操作を覚えてしまえば、デザイン面も自由自在です。個人起業家がメルマガリストを獲得するために欠かせないランディングページをあなたも手に入れてください。
もくじ
Elementorとは?

Elementorとは何かを簡単に理解しておこう!
Elementorとは、ランディングページやセールスレターを専門知識なしで簡単に作成できるようになるWordPressのプラグインです。
個人起業家として活動していくなら、扱えるようになっておいて損がないかなり便利なプラグインです。
利用は無料プランと有料プラン(Proプラン)がありますが、無料プランで必要な機能・使いたい機能は全て利用できます。
Elementorを利用すると、デザイナーような専門知識がなくても、誰でも簡単におしゃれなランディングページを作ることができます。
例えば、僕がこのサイトで利用しているランディングページもElementorで作ったものです。
参考
https://ynagashima.com/rocketstart-kit/
・ランディングページ
・セールスレター
・サンキューページ
個人起業家であれば必ずに必要になってくるこうした種類のWEBページを、Elementorで作成することが可能です。
Elementorのインストール&有効化

ElementorをWordPressにインストール&有効化しよう!
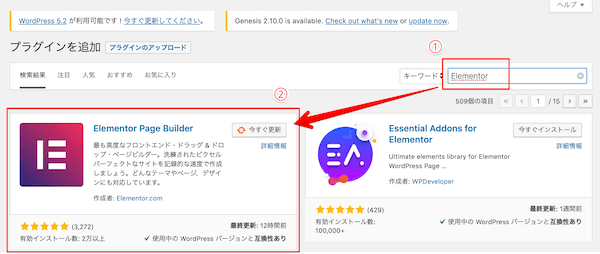
Elementorは「プラグインの新規追加」からインストール&有効化することができます。
プラグインの新規追加から「Elementor」と検索して、プラグインをインストール&有効化しましょう。(※稀にElementorが利用できないテーマがあるようです。)

Elementorでランディングページを作るために必要な準備

LP作成に必要な4つの素材を準備しよう!
ランディングページを作成するための次の4つを準備しておきましょう。
・ランディングページで使う画像(おすすめの無料素材サイト)
・メルマガ登録フォーム(登録フォームのURL)
・ランディングページのテキスト(コピー)
・お客様の声、推薦者の声(あればでOK)
Elementorの基本構造を理解しておこう
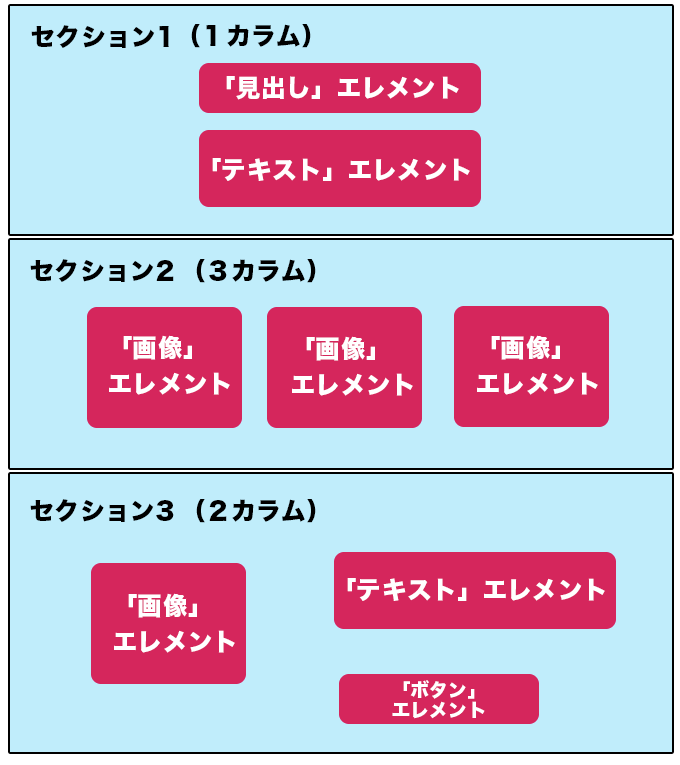
エレメンターは1つ1つのセクションを作成することで、WEBページを構築することができます。1つ1つのセクションの繋ぎ合わせていき、1つのWEBページを作成するということです。下のイメージを参考にしてください。

1つの1つのセクションは、『カラム』と『エレメント』という2つの要素を持っています。
セクションは次の3Stepで作成できます。
・Step1.新しいセクションの追加
・Step2.カラムの設定(選択)
・Step3.カラムにエレメントの挿入
上記の3StepがElementorの基本作業です。慣れるまでは少々ややこしいと思いますが、そこは操作する中で覚えていきましょう。
Elementorの無料テンプレートを活用しよう

無料テンプレートを使ってLPを作ろう!
無料プランでも利用できる『Elementorのテンプレート』を編集していき、メルマガリスト獲得用のランディングページを作成していきましょう。Elementorの操作が簡単とはいえ、いきなりゼロから、自分でデザインを作るのは大変だからです。
このページでは、実際に僕が使っていたランディングページと同じようなタイプのLPの作り方を解説していきます。
完成させるランディングページ(見本LP):
https://pages-yngsm.com/7step/
<このLPの特徴>
・『メルマガ講座』形式のランディングページ
・「無料オンライン講座」などの形でも使うことができる
・個人起業家の方には相性がいいLPの形
・質の高いリストが集まる傾向にある
見本のランディングページ(LP)は、Elementorの無料テンプレートをベースに構築したものです。このページの解説でも同じテンプレートを利用していきます。
見本LPは約2年間使用してたもので平均の成約率(CVR)は17%でした。
LPO(ランディングページ最適化)の施策は特にしていない状態だったので、テキストの内容やデザインの修正次第では、17%以上の成約率も十分に見込めると思います。
Elementorを使い慣れてきて、自分に操作できるようになってから、オリジナルのデザイン構築にチャレンジしてみてください。
※お伝えするランディングページが成果を100%確証できるわけではありません。ご理解ご了承ください。
Elementorの無料テンプレートの導入手順
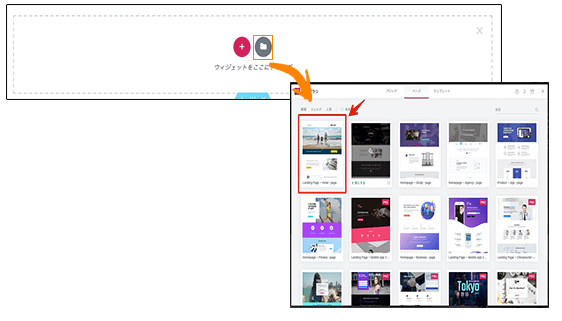
手順1.テンプレート追加をクリック
手順2.無料テンプレートを選択する
・右上に『PRO』と記載してあるものは有料テンプレート
・「虫眼鏡(みたいな)」アイコンをクリックすると「プレビュー」を見ることができます。
手順3.好きなテンプレートを挿入する
あなたの好みのテンプレートを挿入しましょう。このページでは「左上(下記イメージ内の赤枠)のテンプレート」を利用して解説を進めていきます。

【動画解説】テンプレート挿入と編集画面の設定
※これだけは必ずご覧ください
テンプレート挿入後の注意点
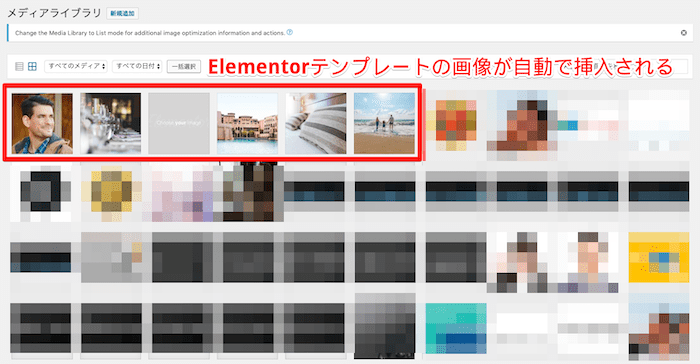
Elementorのテンプレートを挿入すると、テンプレート内で使用されている画像も一緒にあなたのワードプレスの中にインストールされてしまいます。
テンプレート挿入後、『メディア』をご覧になってみてください。

テンプレートの中で使われている画像ファイルがあなたのワードプレスの中にもインストールされているのがわかると思います。
これらの画像を削除する・しないは、あなたのご都合に合わせて選択してください。もしテンプレートの中でそのまま使うのであれば、そのまま画像を利用しましょう。
無料テンプレートを編集してLPを完成させる具体的な9つの作業

9つの作業を実践して、LPを完成させよう!
挿入したテンプレートのセクション・カラム・エレメントを修正して、メルマガリスト獲得用ランディングページを作成していきます。
ランディングページの上部から順に、編集方法を解説していきます。
「ヘッダー(ヘッドコピー)」セクションの作成

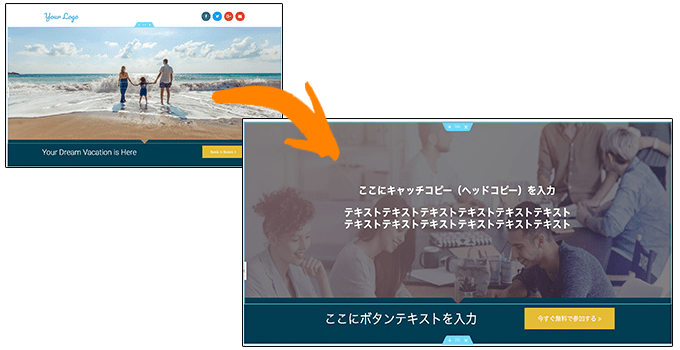
ヘッダー編集1.いらないセクションを削除
ページトップのセクションを削除しよう。「セクション削除」 ボタンから削除することができます。

ヘッダー編集2.トップのセクションの画像変更
ヘッダーの画像をあなた好みの画像に差し替えていきましょう。下記の動画で、画像の編集方法を解説しているのでご覧になってください。
【動画解説】ヘッダー画像の編集
ヘッダー編集3.「見出し」エレメントの挿入
ヘッドコピーを書き込むためのエレメントを挿入します。
見出しエレメントを挿入後、次の3つの作業を進めた解説動画もご覧ください。
作業1.見出しのフォントカラーを『白』に変更&コピーを中央に配置
作業2.見出しのフォントサイズの変更
作業3.見出しコピーの行間などの修正・調整
【動画解説】ヘッドコピーの追加と修正
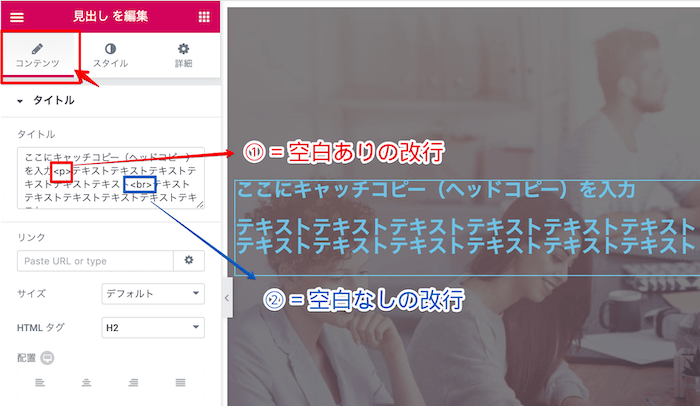
【画像解説】「見出し」エレメントの文字(コピー)の改行について

「見出し」テキストの修正は『コンテンツ>タイトル』の部分からできます。(上記画像参照。)
・『空白あり』で改行したいときは『<p>』と入力しましょう。(上記画像の①)
・『空白なし』で改行したいときは『<br>』と入力しましょう。(上記画像の②)
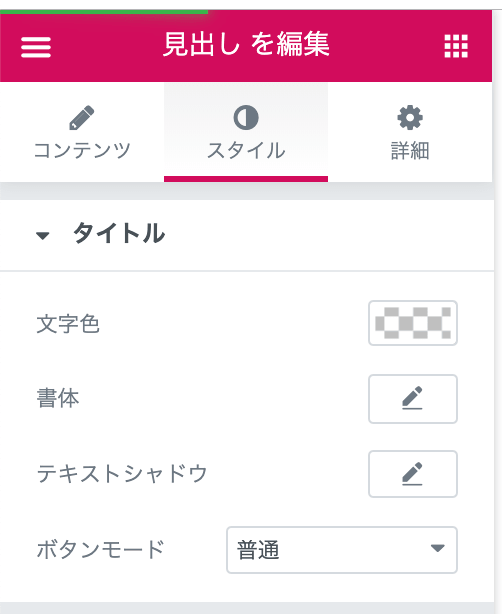
【画像解説】見出しのフォントカラー・フォントサイズなどの編集

・フォントカラーの編集:「スタイル>文字色」を選択
・テキストの行間・文字間隔の編集:「スタイル>書体」を選択
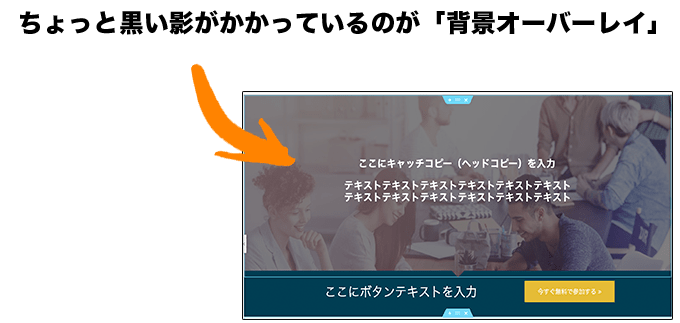
ヘッダー編集4.背景オーバーレイをかけて、文字を見やすくする

オーバーレイをかけておくとヘッドコピー(キャッチコピー)の文字が見やすくなります。適度にオーバーレイをかけておくことがおすすめです。
【動画解説】ヘッダーコピーの背景オーバーレイ
ヘッダー編集5.ヘッダーのコンテンツの幅の調整
スライドを移動するか、数値を入力することでコンテンツの幅を調整・変更することができます。
【動画解説】ヘッダーのコンテンツ幅の調整
申し込みボタンのセクションの編集をしていきます。はじめに申し込みボタンセクションの「セクション編集」を選択しましょう。

ボタン横のテキストを修正
あなたのメルマガ講座の名前、オンライン講座の名前を入力してあげましょう。EbookやPDFなどの無料コンテンツなどをプレゼントする場合は、コンテンツのタイトルを入力してあげてもよいですね。
【動画解説】ボタンテキスト編集
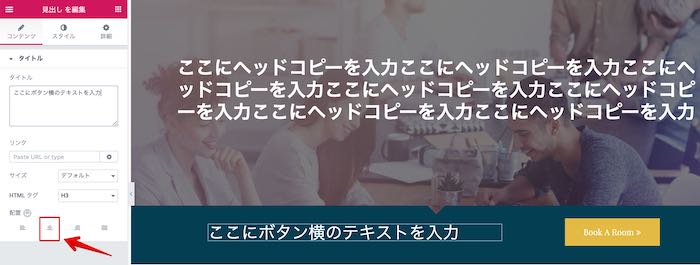
【画像解説】ボタン横のテキストを中央寄せに編集する
ボタン横にあるテキストを中央寄せに編集しておきましょう。

ボタンのCTAのテキストを入力
CTAとは「コールトゥーアクション」の略称です。読者に行動を促してあげる、コピー(文章)を設定してあげましょう。
<CTAでよく使われるコピー>
・いますぐ登録する
・いますぐダウンロードする
・今すぐ無料で手に入れる
・今すぐ参加する
・完全無料で手にいれる
【動画解説】ボタンCTA
ボタンにメルマガ登録フォームのリンクを設定する
リンクの部分にあなたのメルマガ登録フォームURLを設定しましょう。デフォルトで記載されている「#」は削除してから、URLを入力してください。
【動画解説】ボタンリンクの設定
ボタンカラーの修正方法
ボタンのカラーは「普通」と「ホバー」の2種類があります。
普通:通常時のボタンのカラー
ホバー:カーソルをボタンに合わせた時のボタンの色
【動画解説】ボタンカラー修正(普通)
【動画解説】ボタンカラー修正(ホバー)
ボタンサイズの修正
「サイズ」からお好みのサイズにボタンの大きさを修正できます。個人的には「大」もしくは「特大」にしておくことがオススメです。その他のサイズはボタンが小さく表示されてしまうためです。
【解説動画】ボタンサイズの変更
ボディーコピーの作成|3つの要素を作成しよう
▼作成するセクションのイメージ画像

ボディコピーの最初のパートでは、次の3つの要素を記載していきます。
<作成する3つの要素>
要素1.見込み客への問題提起
要素2.解決策の提示
要素3.メルマガ登録後のメリット・ベネフィット
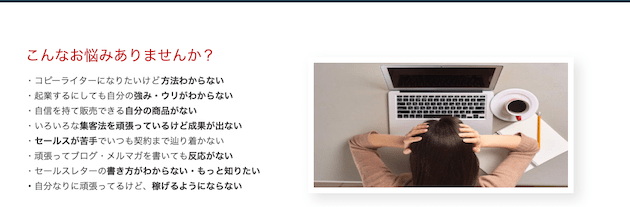
ボディーコピー構築1.見込み客への問題提起

見込み客が抱える問題・悩み・痛みなどを箇条書きで5〜7項目を示してあげましょう。
<参考:よくあるコピー>
・こんなお悩みありませんか?
・こんな不安を抱えていませんか?
・こんな間違いをしていませんか?
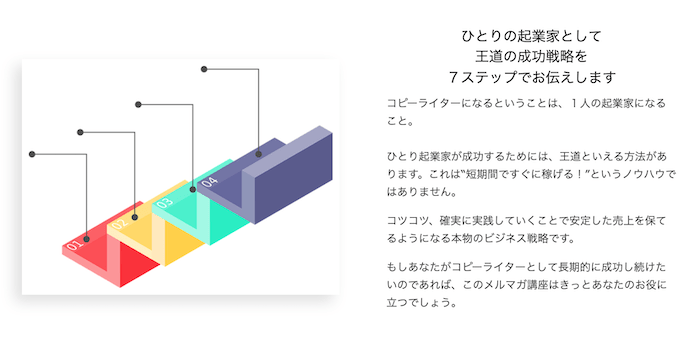
ボディーコピー構築2.解決策の提示

「メルマガに登録すると、どんな情報を得ることができるのか?」それを簡潔にわかりやすく伝えてあげましょう。ポイントはダラダラ長くなりすぎないようにすること。200文字以内に収めることを意識すると、上記の画像ぐらいのボリュームになります。
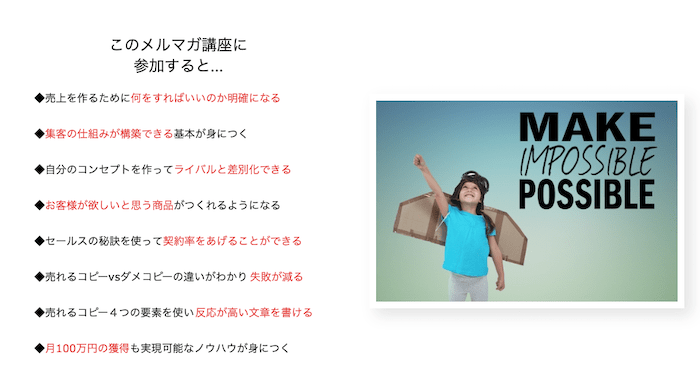
ボディーコピー構築3.メルマガ登録後のメリット・ベネフィット

「メルマガに登録するとどんなメリット、ベネフィットが手に入るのか?」箇条書きで5〜7項目を示してあげましょう。もっと書ける場合は書いてもらってもOKです。
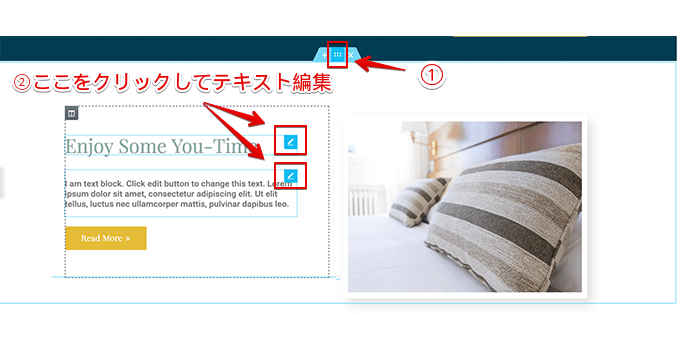
ボディーコピー編集1.テキスト&デザインの修正方法
ボディーコピーのテキスト編集方法については下記の画像をご参考ください。

要素2と要素3も上記(要素1)と同様の方法で、テキストを編集できます。
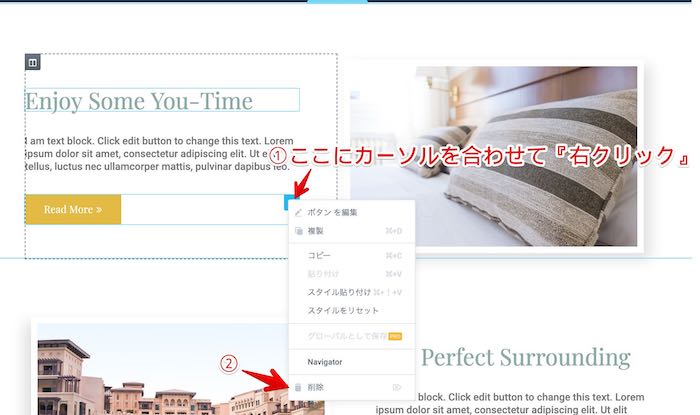
ボディーコピー編集2.テンプレートのボタン削除

編集(ペンのマーク)にカーソルを合わせる。カーソルを合わせたら、右クリック。するとメニューが表示されるので、一番下にある『削除』をクリックする。
ボディーコピーの作成|メルマガ講座内容の作成
▼作成するセクションのイメージ画像

ボディーコピーの2つ目のパートでは、あなたのメルマガ講座やオンラインの講座の内容を記載していきます。ここでは7日間バージョンを解説していますが、あなたの意向に合わせて日数は調整してください。
<メルマガ講座セクションの作成手順>
1.テンプレートの動画エレメントを削除
2.テンプレートのお客様の声エレメントを削除
3.エレメントの追加
4.画像の位置を左に寄せる
5.イメージ画像を挿入&サイズの調整
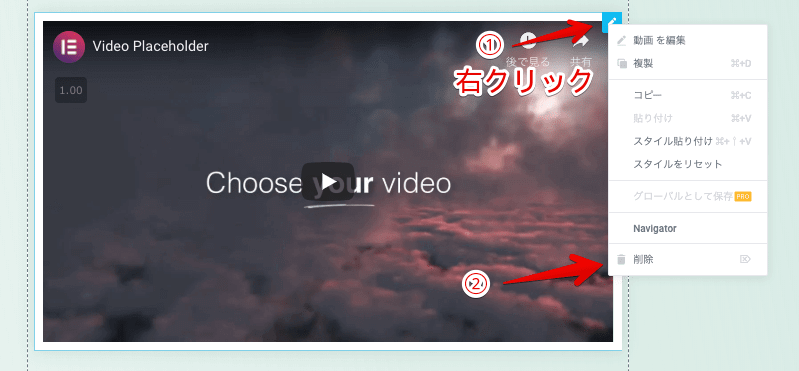
1.動画を削除
テンプレートを挿入した時に掲載されている『動画エレメント』を削除します。動画右上にカーソルを合わせることで「編集」マークが表示されます。編集マークの上で右クリックをしてから「削除」を選択して、動画を削除してください。
【解説動画】テンプレートの動画を削除

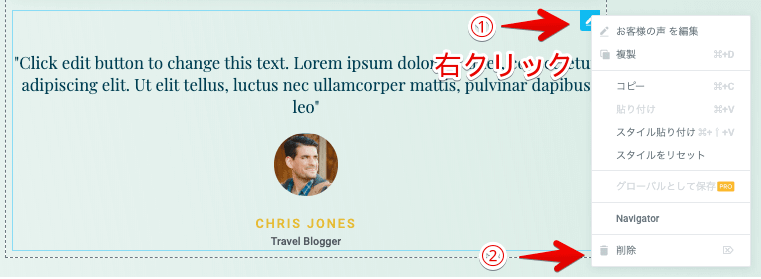
2.お客様の声を削除
テンプレートを挿入した時に掲載されている『お客様の声のエレメント』を削除します。エレメントの右上にカーソルを合わせることで「編集」マークが表示されます。編集マークの上で右クリックをしてから「削除」を選択して、動画を削除してください。

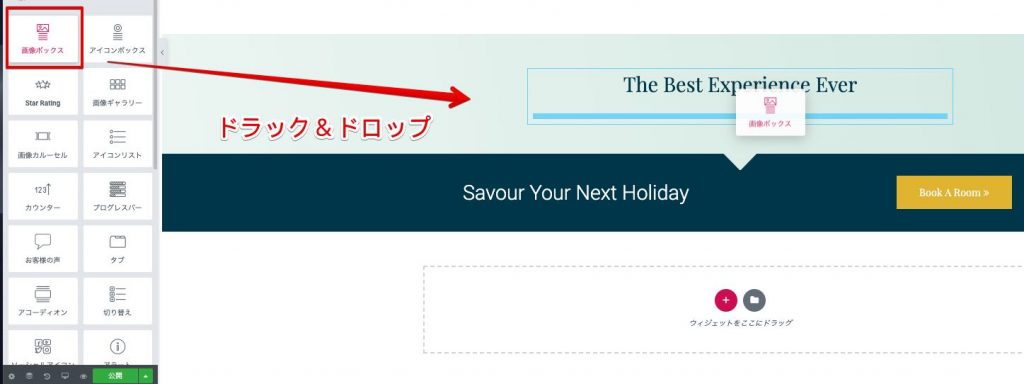
3.エレメントの追加
『画像ボックス』というエレメントを追加。ドラック&ドロップで追加できます。

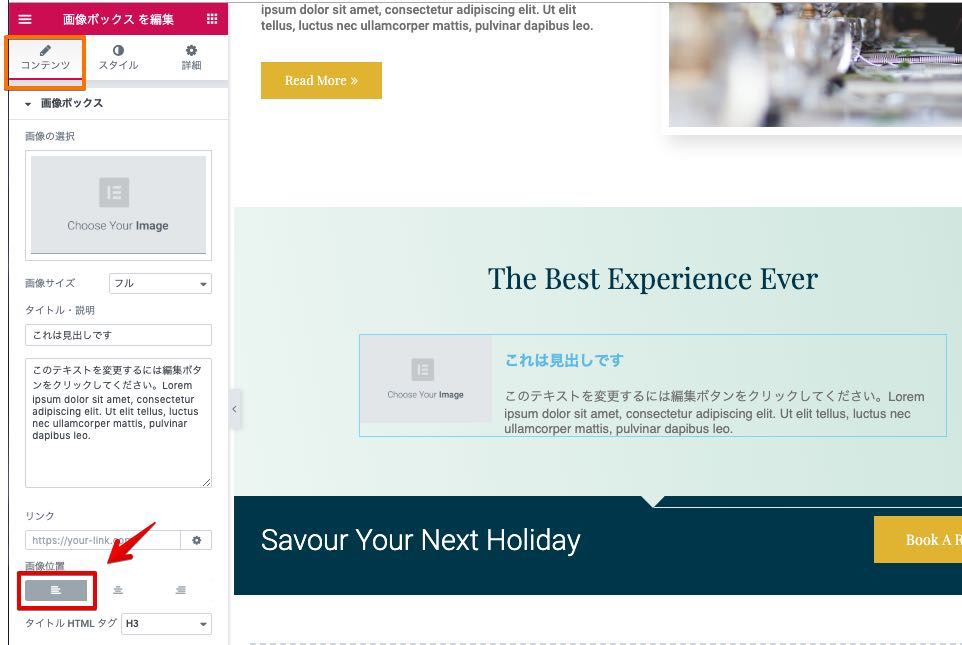
4.画像の位置を左に寄せる
画面左の編集スペースの中の一番下、『画像位置』から左寄せを選択してください。

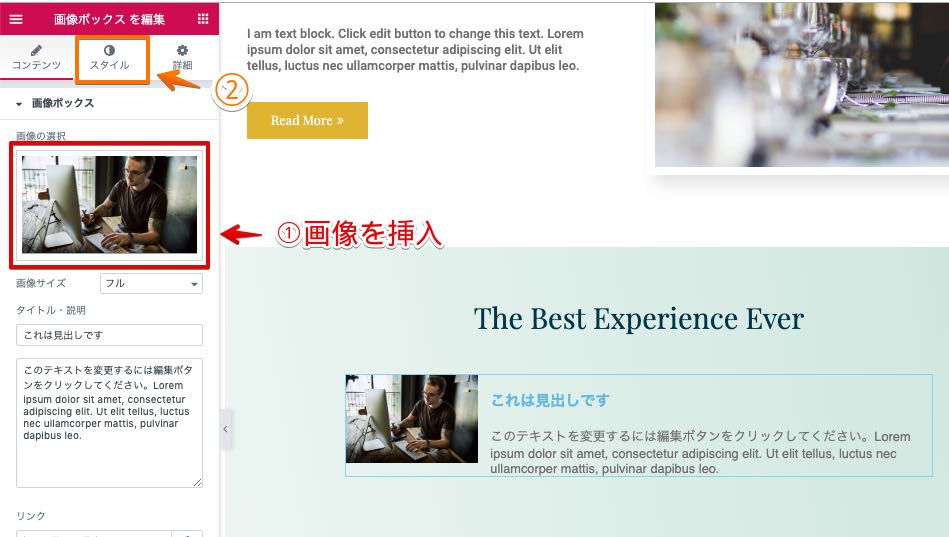
5.イメージ画像を挿入&サイズの調整
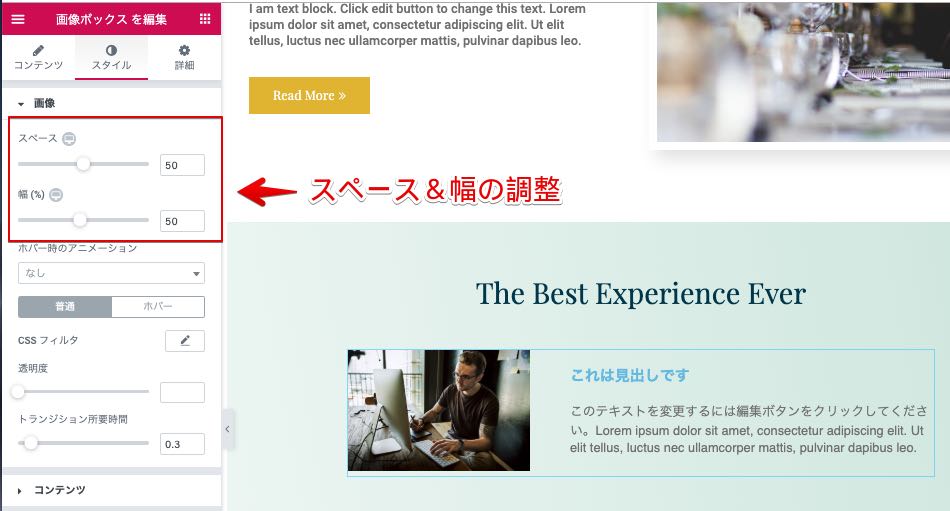
メルマガ講座ごとのイメージ画像を挿入しましょう。画像を挿入したら、『スタイル編集』へ移動して下してください。

「スペース」と「幅」を調整して、デザインのバランスを調整しましょう。見本で作成しているランディングページでは、「スペース」と「幅」ともに『50』で設定しています。

【Elementorの使い方】ここまでの作業の動画解説
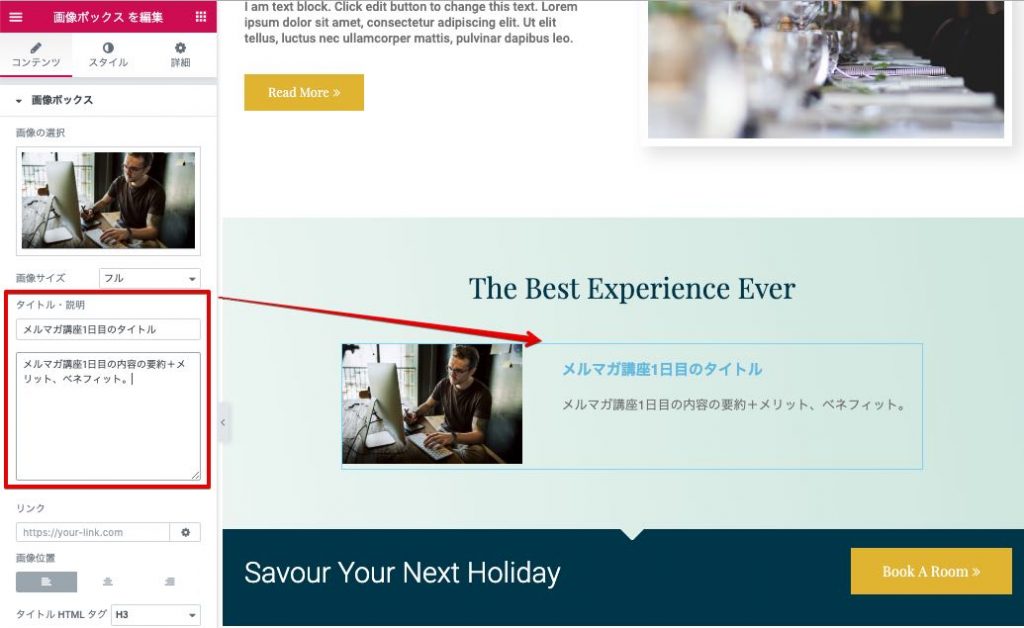
6.メルマガ講座の内容を記載していこう
見出しには、1通1通ごとのテーマを記載。見出しの下のテキストには、その日のメルマガでお届けする内容の要約を記載しよう。(ブログ記事でいうところの、タイトル&メタディスクリプションです。)
タイトルと説明文、それぞれで書体の設定ができます。

注意点
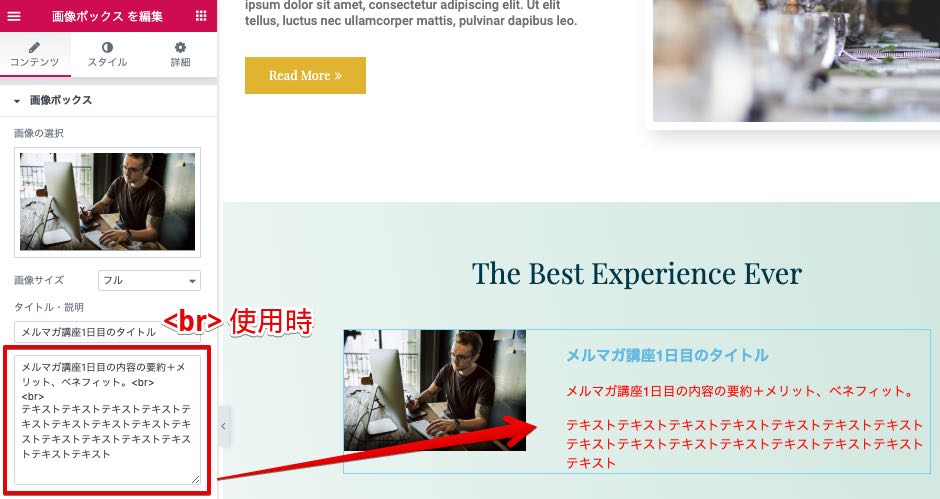
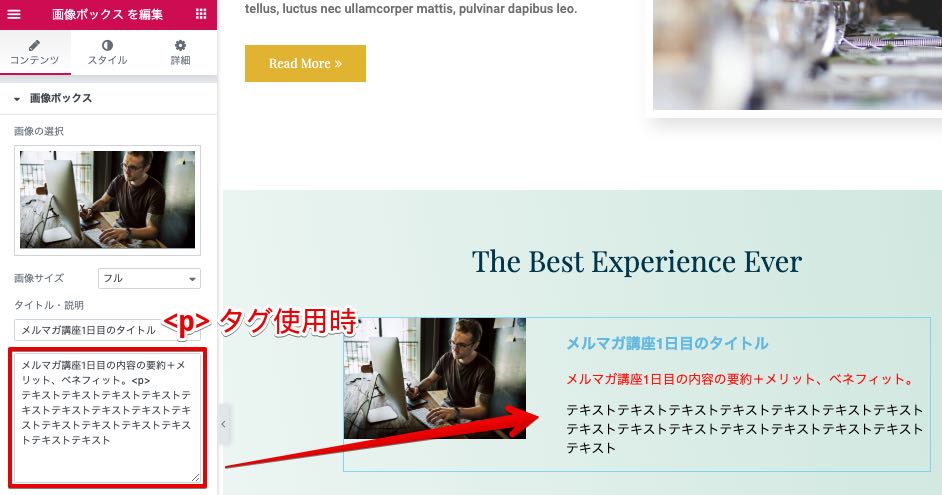
<p>タグで改行すると、フォントカラーの変更が文章全体に反映されません。なので、説明文の中で改行を使うときは、<br>タグを使って、改行するようにしましょう。(タグを2個連続で入力すると、1行空白を挟んで改行されます。)
<br>タグを使って改行すると、文章全体に対して、フォントカラーの変更が反映されます。


【動画解説】メルマガ講座セクションのフォントカラー修正の注意点
7.メルマガ配信の分だけ、エレメントを複製しよう。
Step6で作ったエレメントを複製することで、必要な日程分のエレメントを簡単に作ることができます。
複製したエレメントは、画像の差し替え、テキストの修正をして、メルマガ講座1日目〜7日目を完成させましょう。
【動画解説】メルマガ講座のエレメントを「7日間分」を作る方法
8.メルマガ講座全体の見出しテキストを設定する
最後に、メルマガ講座全体の見出しテキストを設定しておきましょう。「見出し」エレメントの編集部分をクリックすることで、テキストを修正できます。
見出しを設定したら、フォントや文字の太さなど、好みの書体に変更しよう。
【動画解説】メルマガ講座の見出しの作り方
9.背景の変更(必要なければ飛ばしてOKの内容です。)
メルマガ講座全体像の解説セクションの背景を変更します。動画解説をご覧ください。
【動画解説】メルマガ講座セクションの背景カラー&画像の編集
10.スペーサーで間隔を調整する
メルマガ日程1日目〜7日目の間隔を調整すること方法です。スペーサーというエレメントを使うと、間隔を作ることができます。
見本のランディングページでは、間隔「20」でスペーサーを入れています。
【動画解説】スペーサーでエレメントの間隔を調整
CTAセクションの追加
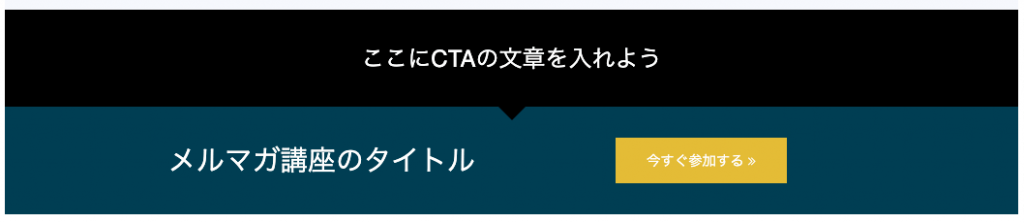
▼作成するCTAセクションのイメージ画像

メルマガ講座日程の直下でCTA(行動喚起)の文章を追加します。
作り方
1.セクションを追加して、CTAテキストを作成
2.「矢印(デザイン要素)」の修正
【動画解説】メルマガ講座セクション下のCTA作成方法
【動画解説】CTA下部の矢印の作り方
2つ目の申し込みボタンの作成
前述の申し込みボタンの作成方法と同じ方法で作成していきましょう。
プロフィール&お客様の声の作り方
「プロフィール」と「お客様の声」のセクションは4カラムで作ります。4カラムで作成後に両サイドの幅が「16%」になるように設定しましょう。
【動画解説】プロフィールの作り方
【動画解説】お客様の声・推薦者の声_作り方①
【動画解説】お客様の声・推薦者の声_作り方②
特典の部分を作ろう
ラストのCTAの前に、特典をプレゼントするセクションを作ります。「メルマガ講座に参加すると同時にこんなプレゼントが手に入りますよ」と示してあげることで、登録率(成約率)を上げる効果を期待できます。
あなたのノウハウをまとめたPDF、音声コンテンツ、動画コンテンツなどが一般的です。見込み客にプレゼントできる無料コンテンツを用意しておきましょう。
【動画解説】特典セクションの作り方
申し込みボタンの作成.3つ目
前述の申し込みボタンの作成方法と同じ方法で作成していきましょう。
フッターの作り方

フッター部分には、次の3つを掲載しておこう。
・プライバシーポリシー
・特定商取引法に基づく表記
・Copyright © あなたのサイト名 All Rights Reserved.
【動画解説】フッターの作り方
注意点
プライバシーポリシーと特定商取引法に基づく表記、この2つのページへのリンクを忘れないように設定をしておきましょう。
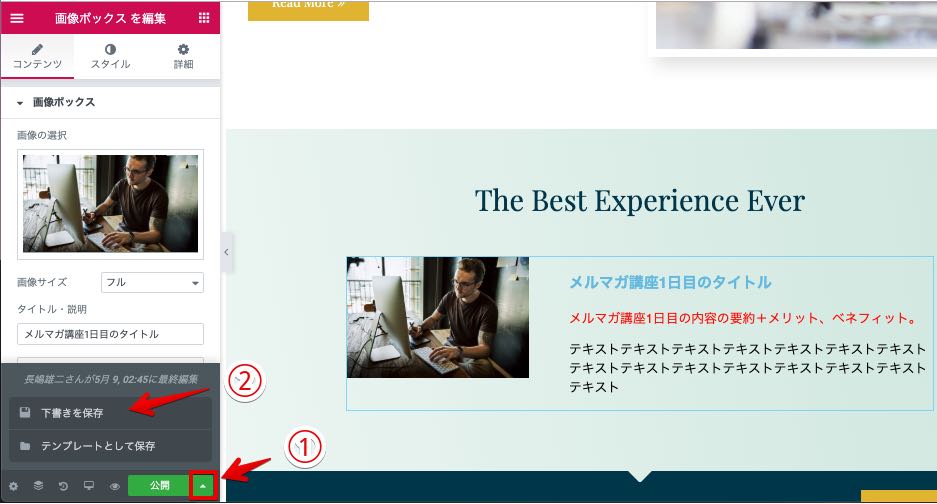
下書き保存の方法

1.画面左下の緑のボタンの「▲(設定を保存)」をクリック
2.「下書き保存をクリック」
【動画解説】下書き保存の方法
まとめ|ライバルに差をつけるあなたのLPを作ってみよう
ここでお伝えした方法で作業を進めてもらえれば、見本のようなランディングページを作成することができます。
完成したら、「公開」ボタンを押して公開していきましょう。
慣れないうちは、少し難しさを感じるかもしれません。しかし、1度操作に慣れてしまえば、Elementorはあなたの強力な味方になってくれます。
ぜひ、Elementorの基本操作をマスターして、ライバルに差をつける、あなただけのランディングページを作ってみてください。
ページタイトルとパーマリンクを忘れずに設定しておこう
Elemetorの編集画面からダッシュボードに戻り、ページのタイトルとパーマリンクを設定しておきましょう。意外と忘れてしまうことが多いので、要注意です。
Elementorからダッシュボードに戻る方法は下の解説通りです。
【動画解説】タイトル設定&パーマリンク設定