WordPressでサイトを作成していくと、いろんなカスタマイズを試してみたくなることがある。そんなとき役に立つのが「ローカル環境」でサイトを作っておくことです。
ローカル環境を作っておくと、パソコン上にWordpressがインストールできるため、インターネット上にはサイトが公開されません。つまり、自分だけが閲覧できるサイトを構築することができます。
もしこんな悩みがあればとっても便利です。
- WordPressサイトを作る練習がしたい(いきなり公開してくない)
- 気になるプラグインを試しに使ってみたい
- 新しいテーマの見え方・機能を事前に確認したい
- 追加CSSを加えてみたいけど、どうなるかわからないので試す環境が欲しい
- 好き勝手カスタマイズできる練習サイトがあると嬉しい
ここでは、MAMP(マンプ)というフリーソフトを使って、あなたのMacにローカル環境を作る方法をご紹介します。
とっても便利なので、ぜひ構築してください。WordPressでのサイト構築はより一層はかどるし、楽しくなると思います。
もくじ
ローカル環境とは?
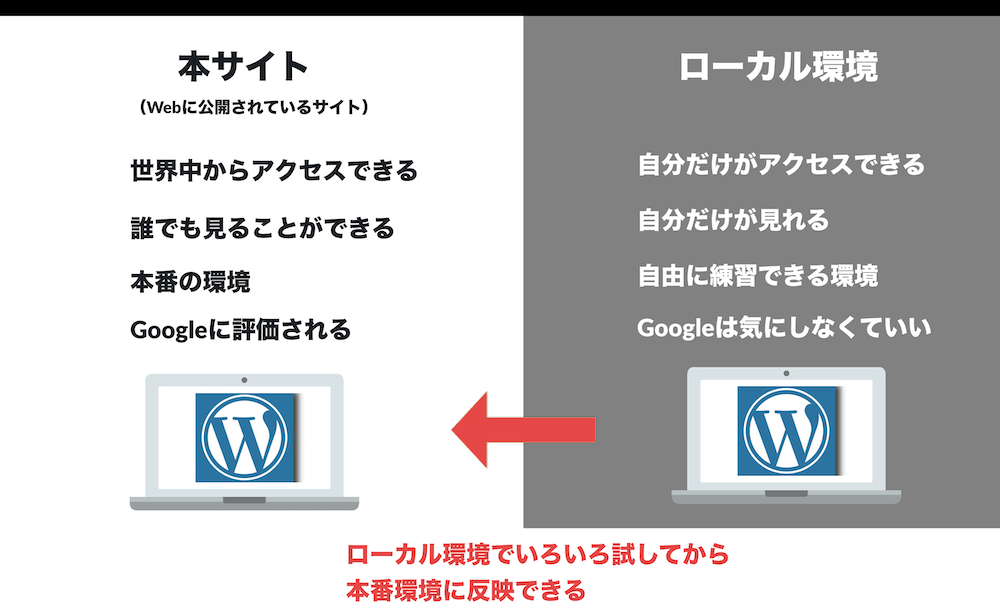
ローカル環境の専門的な定義は正直よくわかりませんが、ざっくり説明すると下図のようなイメージです。

「誰にも見られることがない、自分だけの練習サイトを作ることができる」と思ってください。
ローカル環境という「WEBサイト構築の練習環境」が手に入るということです。
ではさっそく、あなたのMacの中にローカル環境を構築する方法を解説していきます。
内容を確認しながら手を動かして、ローカル環境を作ってみてくださいね。
MAMPを使ったローカル環境の作り方
MAMPを使うために必要なことは2つです。
- MAMPのインストール
- MAMPの初期設定
この2つの作業について解説していきます。
画面を見ながらあなたのペースで設定を進めてみてください。
MAMPをインストールしよう
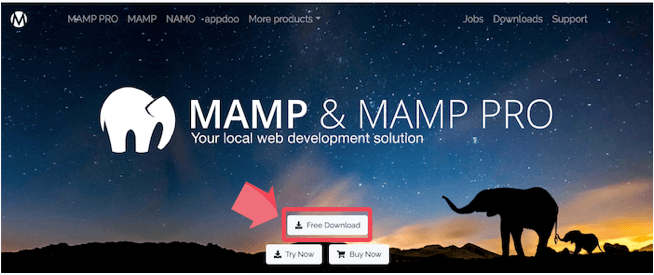
最初にMAMPの公式サイトにアクセスして、Free Download(フリーダウンロード)をクリックしましょう。
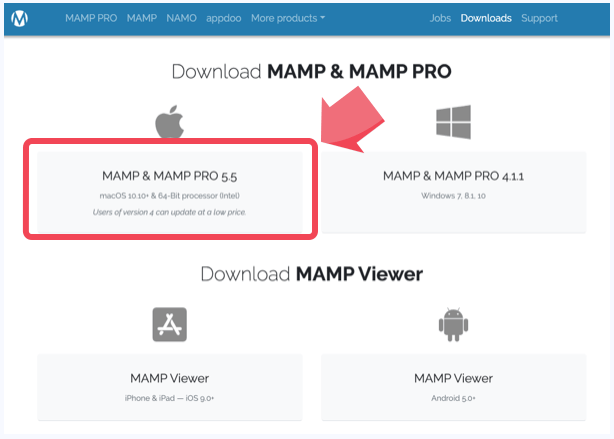
Appleのロゴマークの下のボタンをクリックして、Mac用のローカル環境をダウンロードしましょう。

ダウンロードできたら、ダウンロードしたファイルを開きましょう。

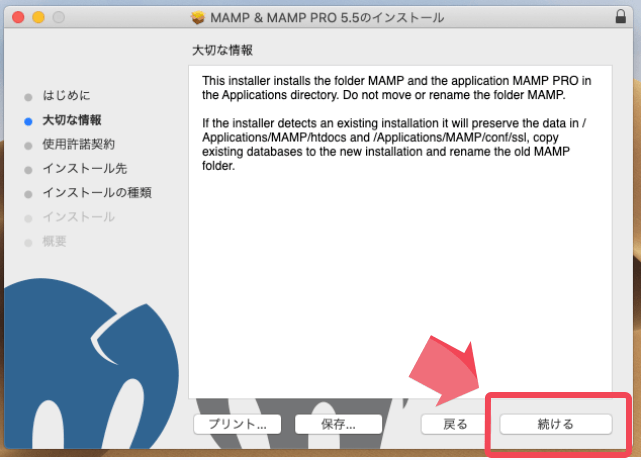
下図の画面が表示されるので「続ける」をクリック

使用許諾契約も「続ける」をクリック

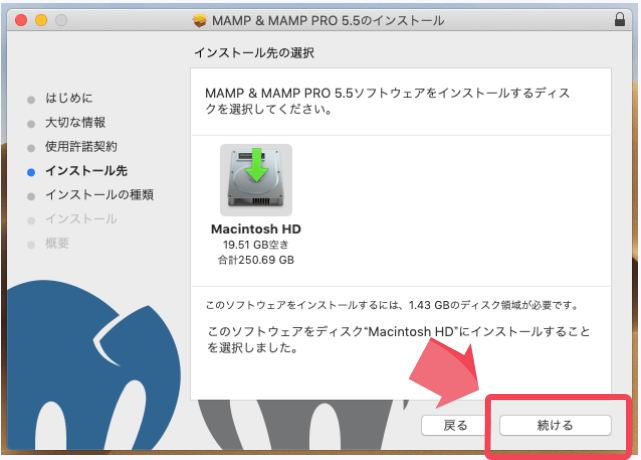
インストール先も「続ける」をクリック

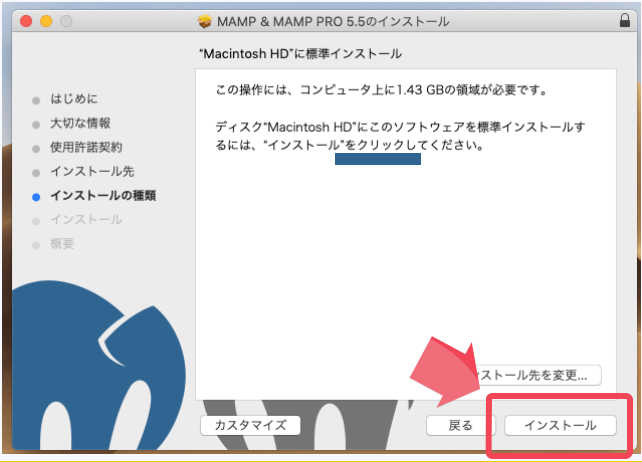
「インストール」をクリック(※インストール先はそのままでOKです。)

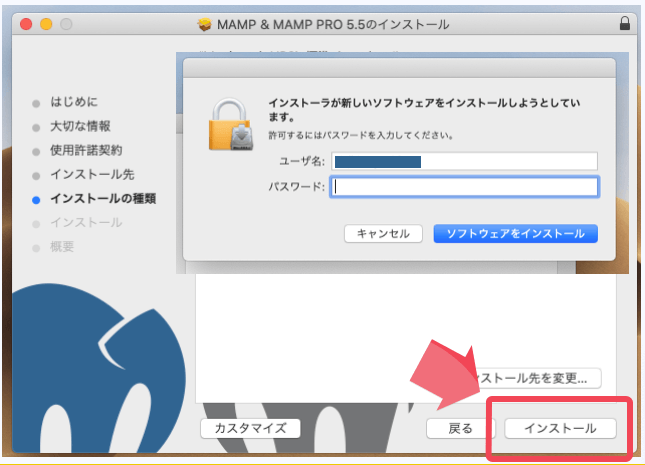
インストールの許可を出すためにパスワードを入力ましょう。パソコンにログインするときのパスワードと同じものを入力してください。

インストール完了がでたらOKです。右下の「閉じる」をクリックしましょう。

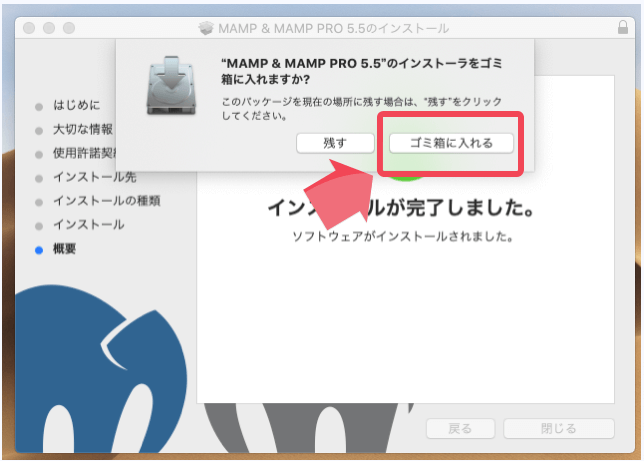
インストーラはゴミ箱に入れちゃってOKです。

MAMPの初期設定方法
MAMPを探して起動しましょう。グレーのゾウさんが目印です。

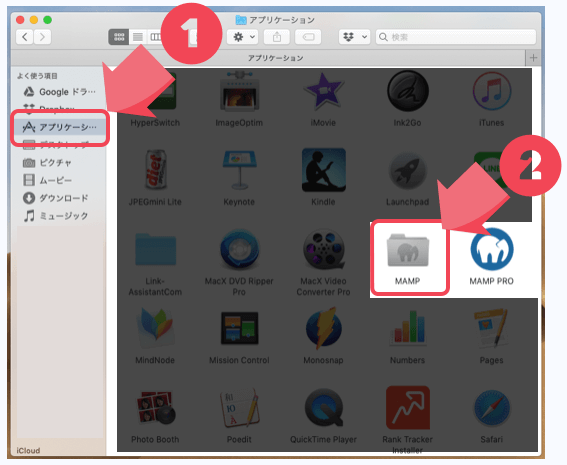
MAMPアプリの起動方法❶:Finderのアプリケーションから起動
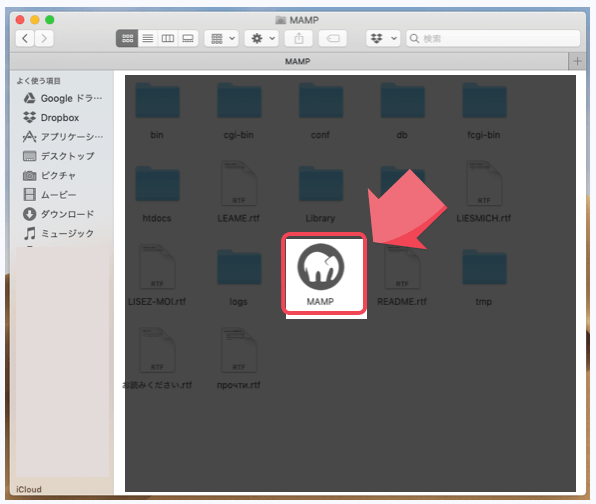
Finderのアプリケーションから『MAMP』ファイルを選択し、その中にあるMAMPアプリを開く。


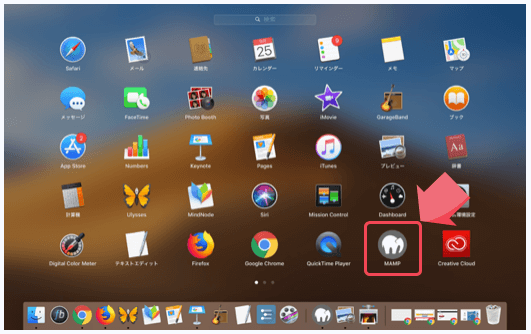
MAMPアプリの起動方法❷:Launchpadを使って起動する

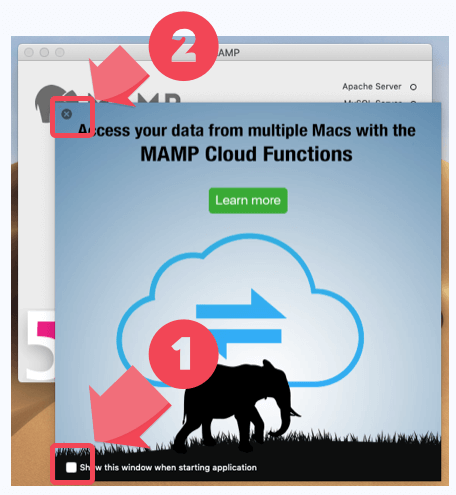
MAMPを起動後、下図のような画面が開いたら、左下のチェックマークを外して、左上の×ボタンをクリックしよう。

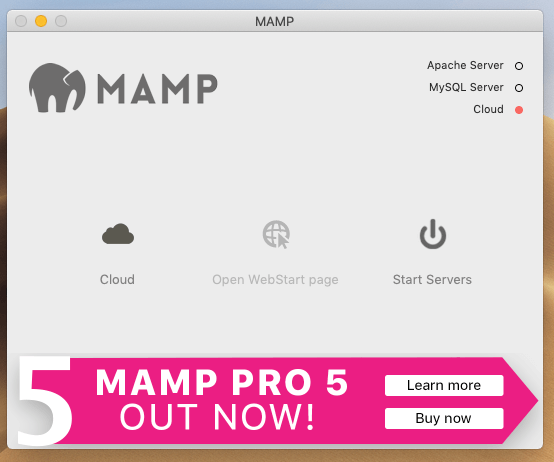
この画面になったら、設定スタートです。

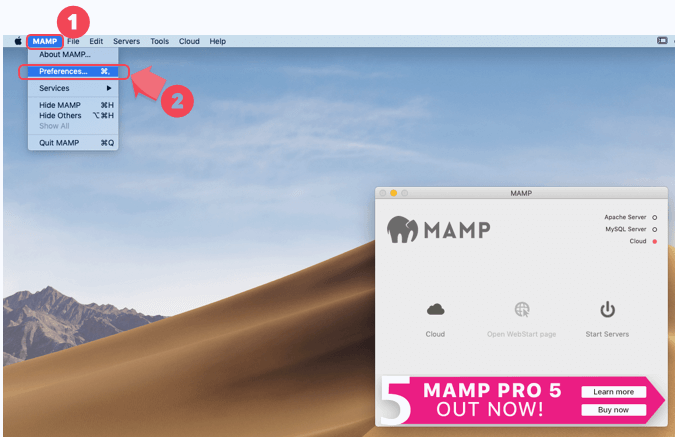
画面左上にある『MAMP』をクリックして、『Preference』をクリックしましょう。

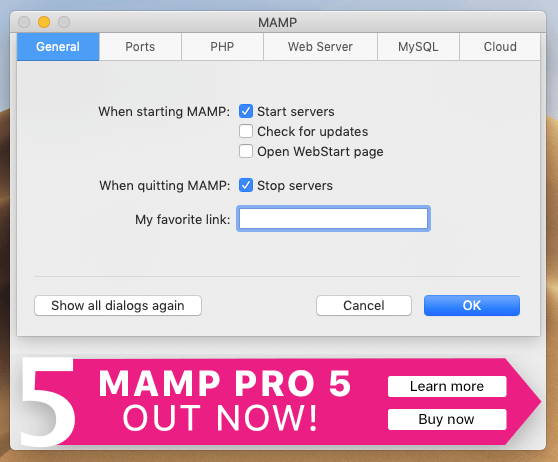
すると、こんな画面が出てきます。

- General
- Ports
- PHP
- Web Server
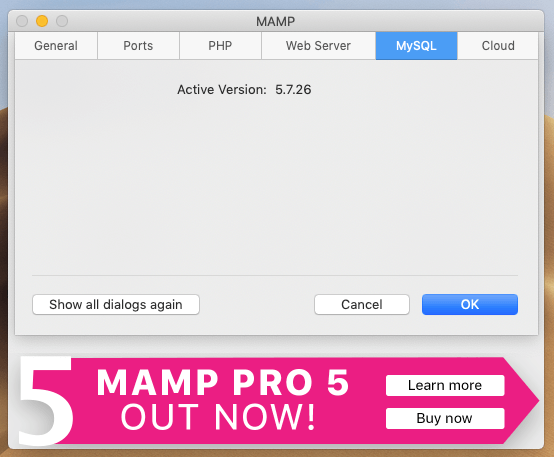
- MySQL
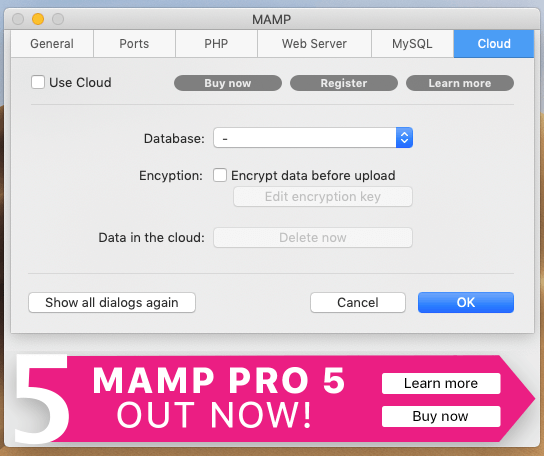
- Cloud
これらを設定していきます。なんだか難しそうですが、実際には「General」を少しいじる程度です。とっても簡単なので、安心してください。
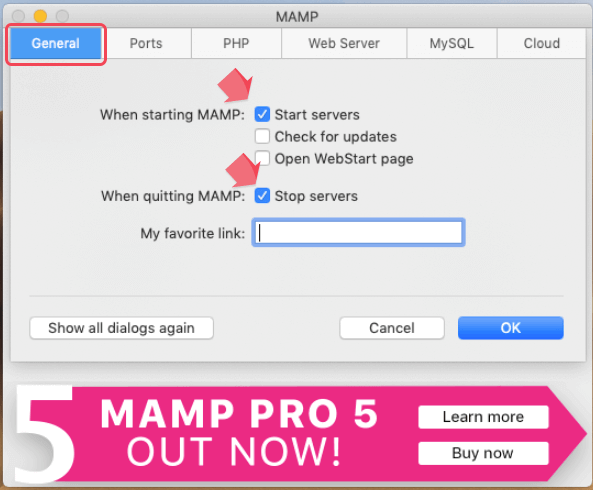
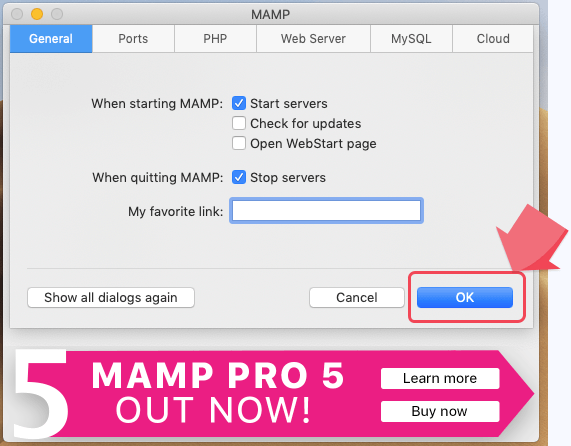
General
下図のような状態にしましょう。

- Start servers
- Stop servers
この2つにチェックが入った状態にしておきましょう。
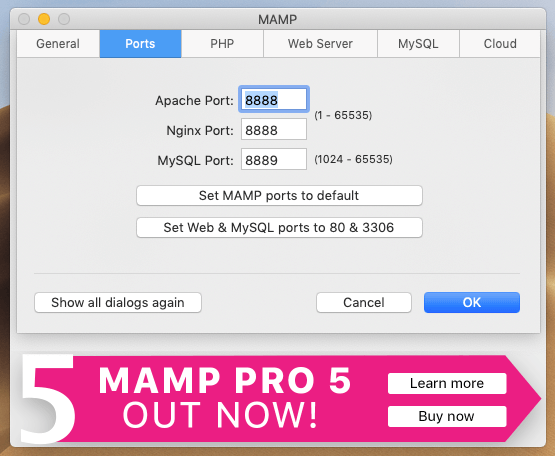
Ports
デフォルトのまま(そのまま)でOKです。

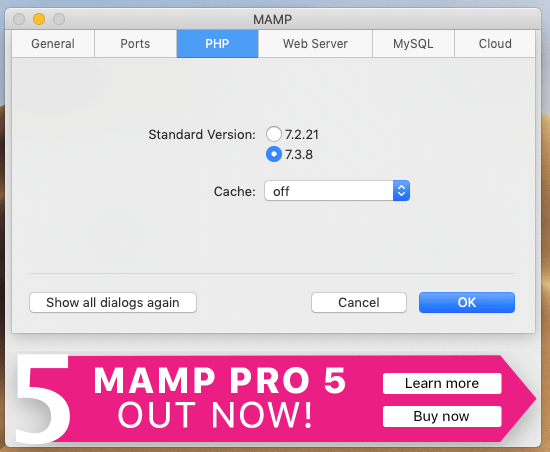
PHP
デフォルトのまま(そのまま)でOKです。

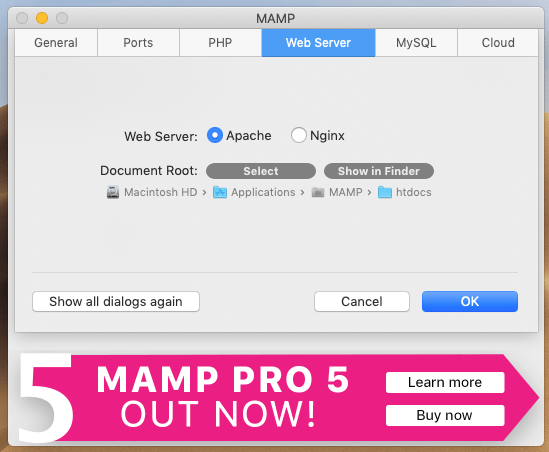
Web Server
デフォルトのまま(そのまま)でOKです。

MySQLとCloud
残り2つもデフォルトのままでOKです。特にいじる必要はありません。


設定ができたら、右下の「OK」をクリックして、次の設定に進んでいきましょう。

MAMPにWordPressをインストールする準備方法
ここからはローカル環境にWordPressをインストールする方法を解説していきます。
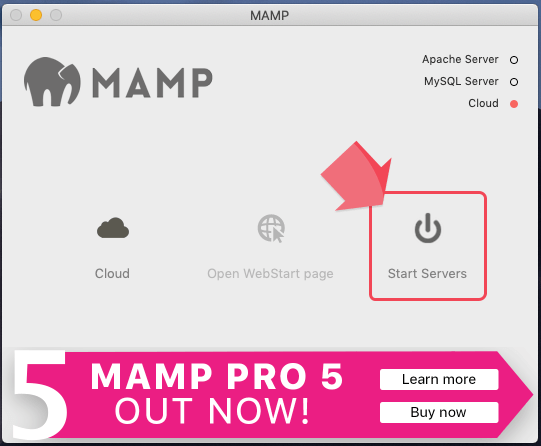
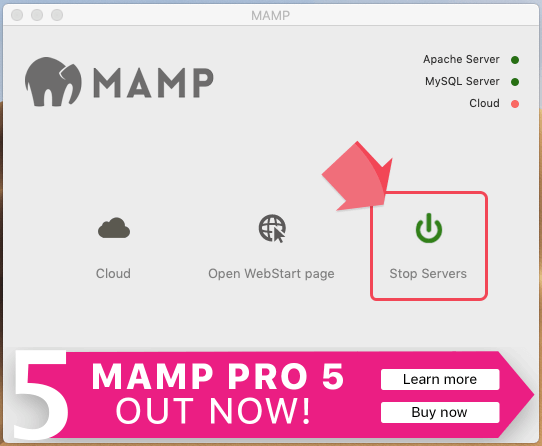
はじめにStart serversをクリックしましょう。

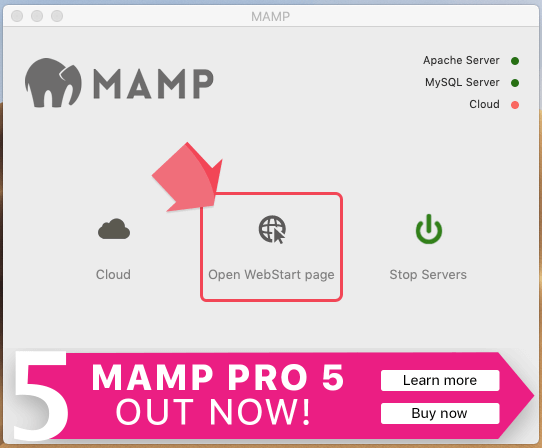
クリックして電源アイコンが緑色になったら、真ん中の「Open WebStart page」をクリックします。


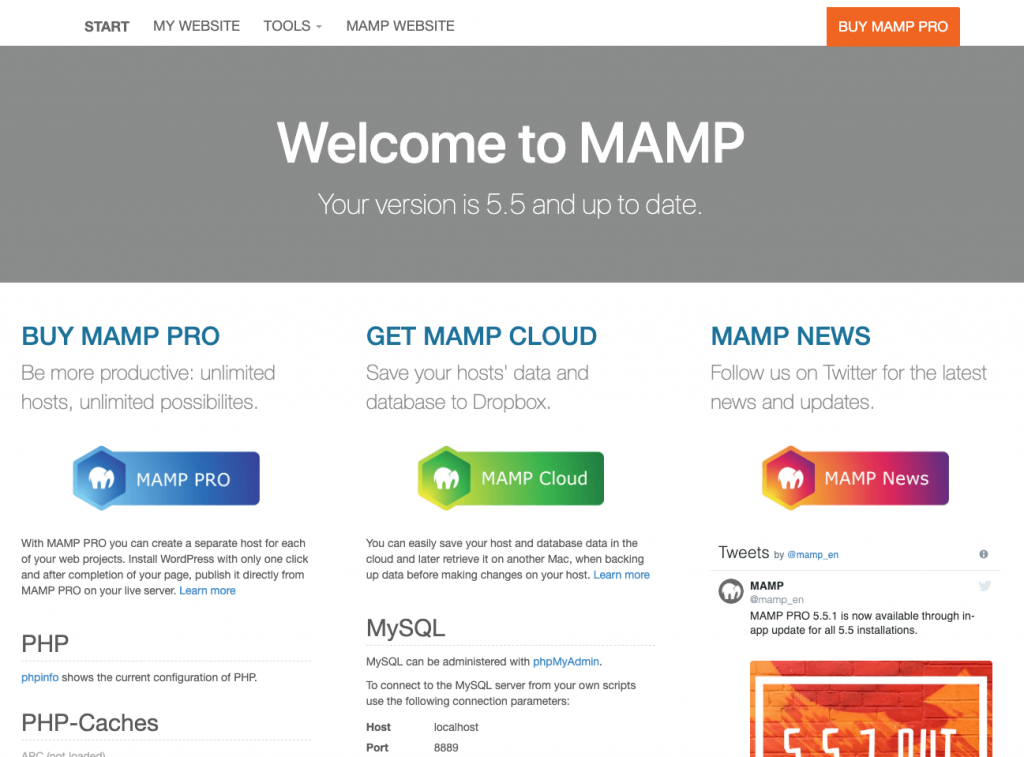
するとこのような画面が自然と開きます。

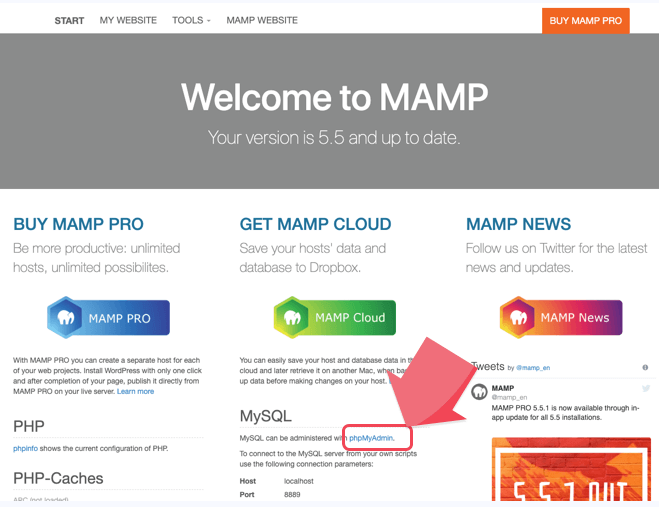
このページの中にある、「phpMyAdmin」をクリックしましょう。(下の画像を参照してください。)

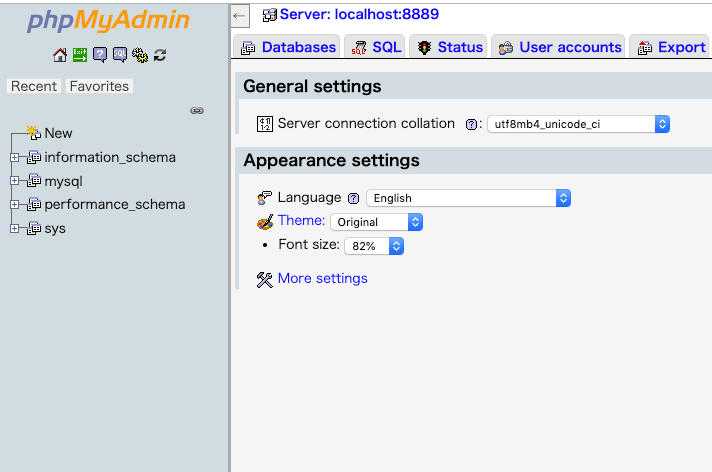
クリックすると、このような画面が開きます。

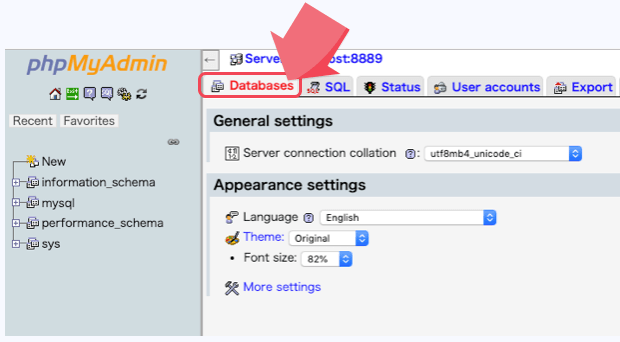
「Databases(データベース)」をクリックします。

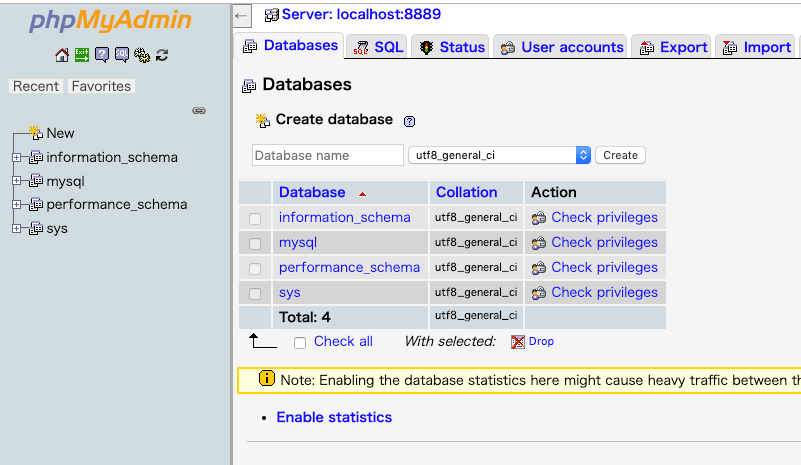
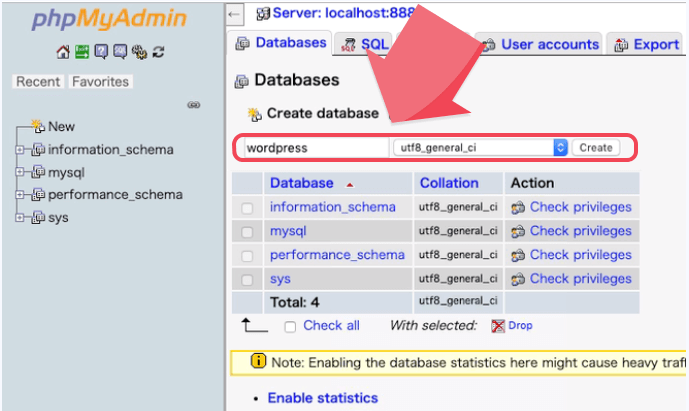
下図のようなデータベースの画面が表示されます。

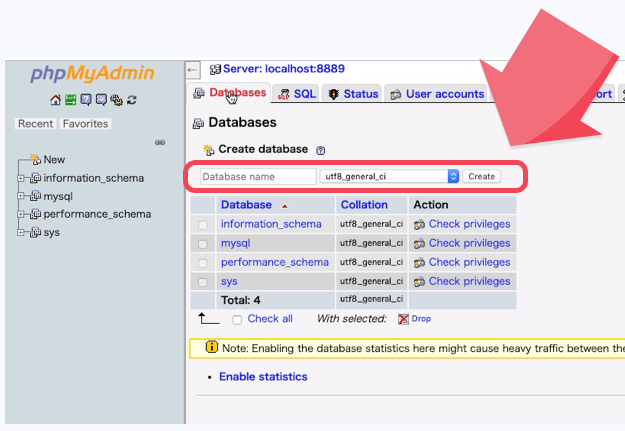
この画面で、次の通りに入力&選択して「作成」をクリックしてください。

Database name(データベース名)はわかりやすい任意のもので入力してあげてください。
ここでは「wordpress」と名付けました。
Collation(照合)の部分は、デフォルトの「utf8_general_ci」のままで大丈夫です。
万が一、別のものになっている場合は、「utf8_general_ci」を見つけて、選択してください。
最終的には下記のようになっています。
wordpress+「utf8_general_ci」

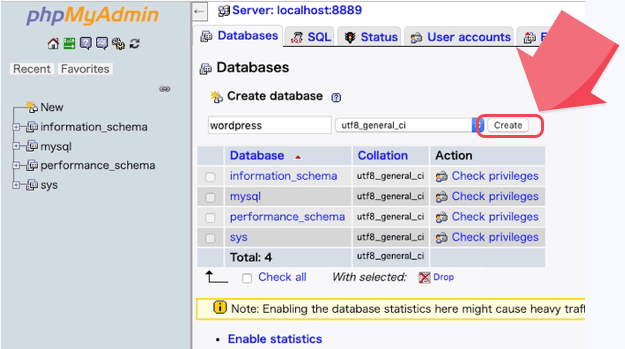
入力ができたら「Create」をクリックしましょう。

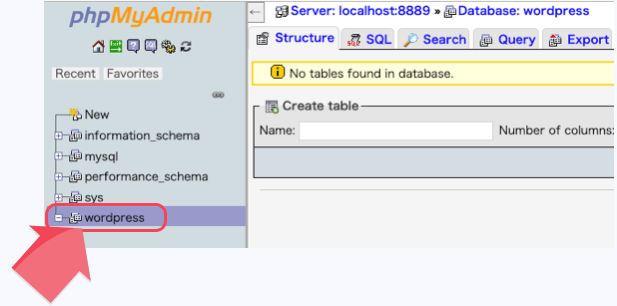
今作成したデータフォルダが左に表示されていればOKです。

ここまで作業ができたら、一旦別のタブを開いて、次の作業に移っていきましょう。
今度はWordPressのインストールです。
WordPressをインストールしてサイトを構築する
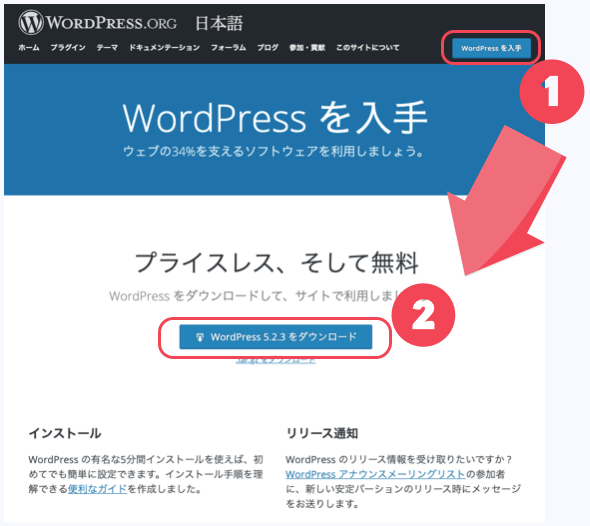
WordPress の公式サイトにアクセスして、WordPressをインストールしましょう。
画面右上の「Wordpress」を入手をクリックして、画面中央のボタンからWordPressをダウンロードしましょう。

ダウンロードできたら、ダウンロードしたWordpressのzipファイルを開きましょう。ファイルをクリックして、zipファイルを展開してあげてください。
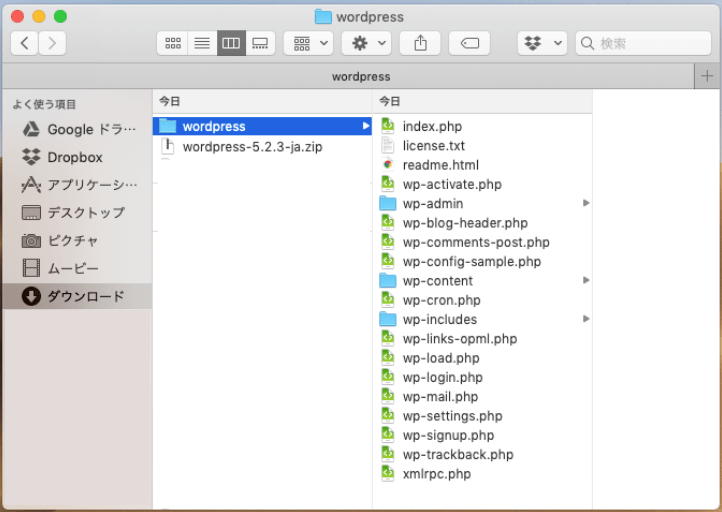
こんな感じになります。

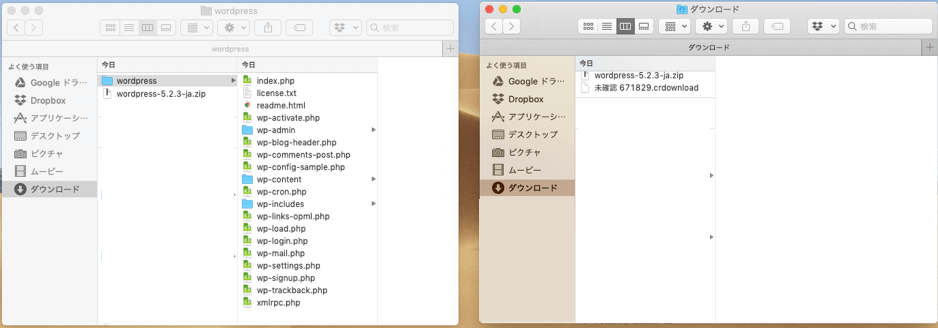
そうしたらFinderを開いた状態で、『コマンド(⌘)+N』を押して、新しいFinderのウィンドウを開きましょう。
こんな感じ。

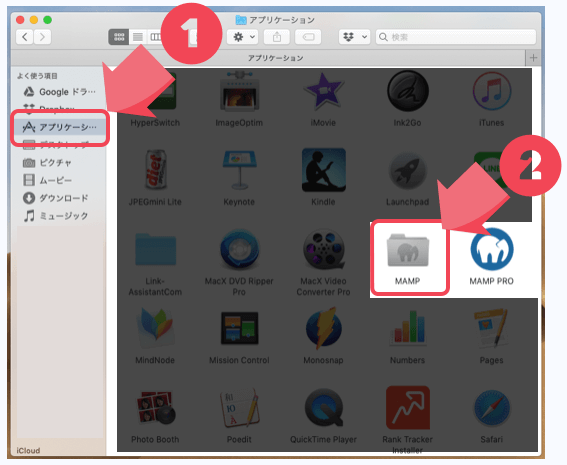
新しいウィンドウを開いたら、次の手順で、フォルダを見つけてください。
「アプリケーション」→「MAMP(フォルダ)」をクリック

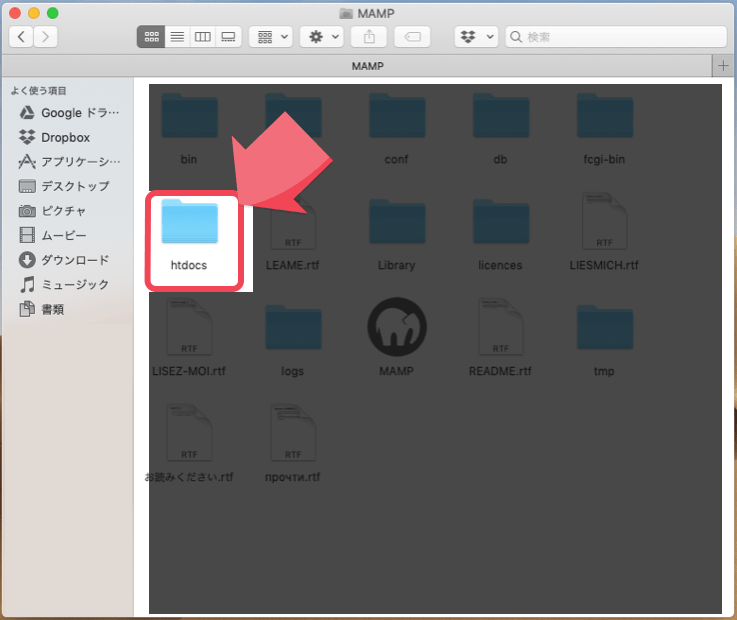
「MAMP(フォルダ)」の中の「htdocs」をクリック

空っぽの「htdocs」フォルダを開く。

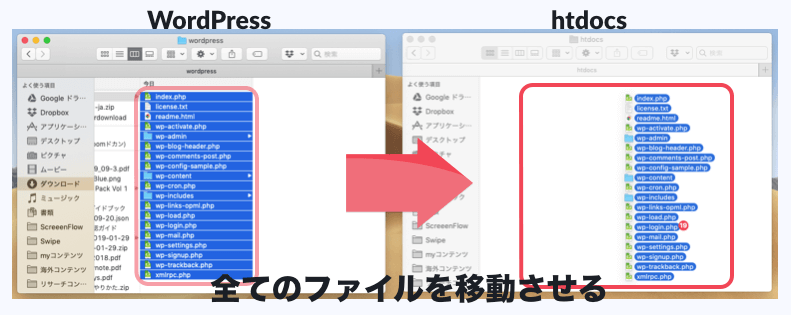
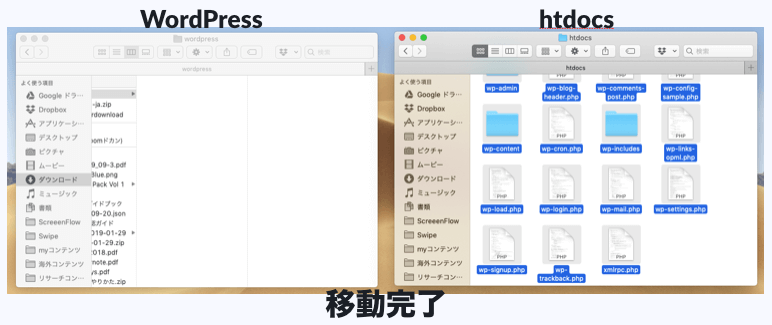
この空っぽの「htdocs」フォルダに、先ほどダウンロードして展開しておいたWordpressの中身をすべて移行します。

移行するとこうなります。

ここまでできたらブラウザに戻って、次のアドレスにアクセスしてください。
※ブラウザはGoogle Chromeがおすすめです。
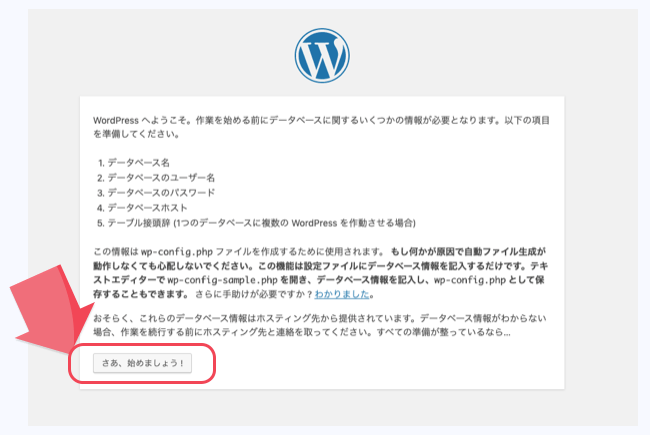
上記アドレスにアクセスすると、このような画面が開くので、「さあ、始めましょう!」をクリックしてください。

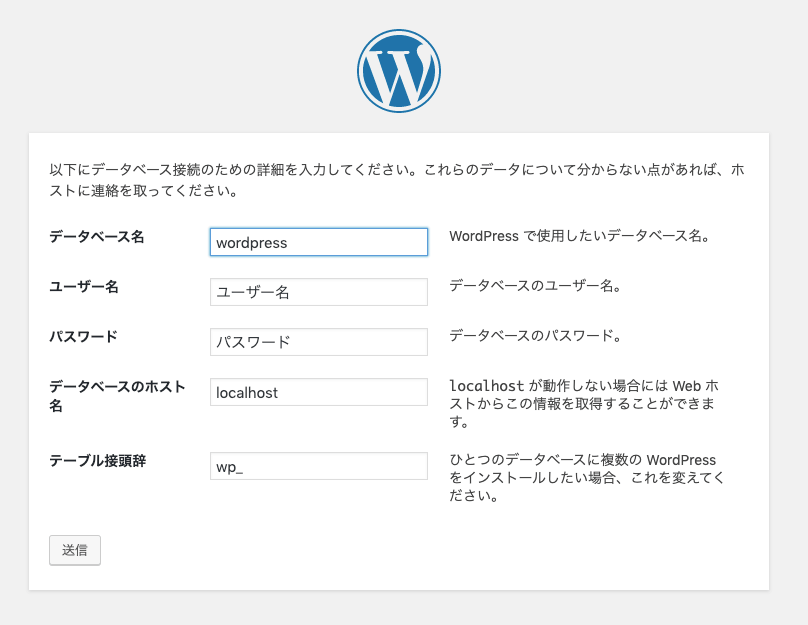
下図のような画面が開くので、必要項目を入力していきます。

「データベース名」には、先述の作業で作成したデータベースの「wordpress」が自動的に入っています。
「データベースのホスト名」には「localhost」と自動で入力されているのでそのままでOKです。もし入力されていなければ、「localhost」と入力してください。
- ユーザー名
- パスワード
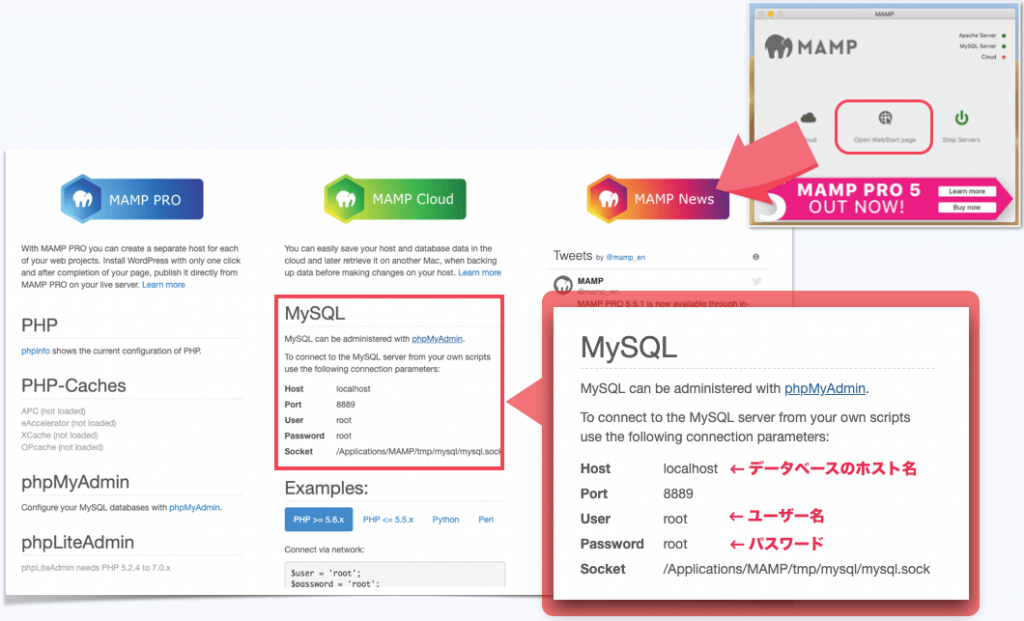
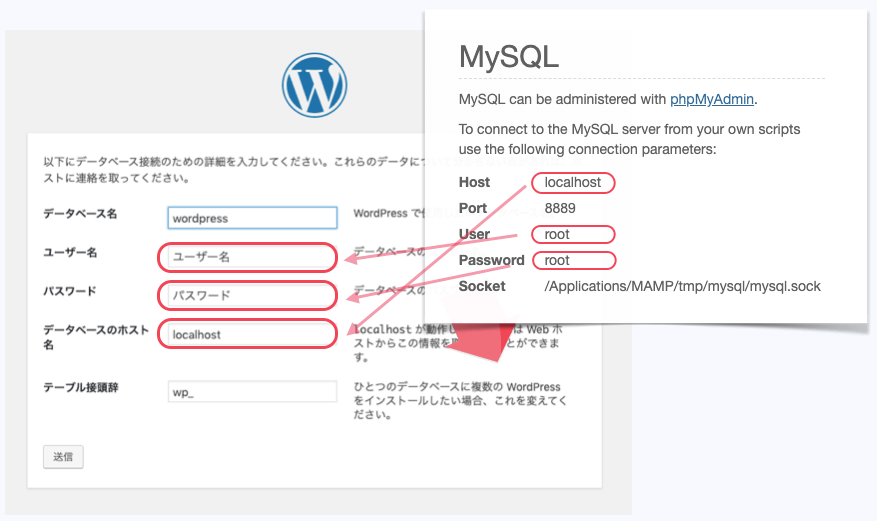
この2つに入力する内容はMAMPのスタートページから確認できます。


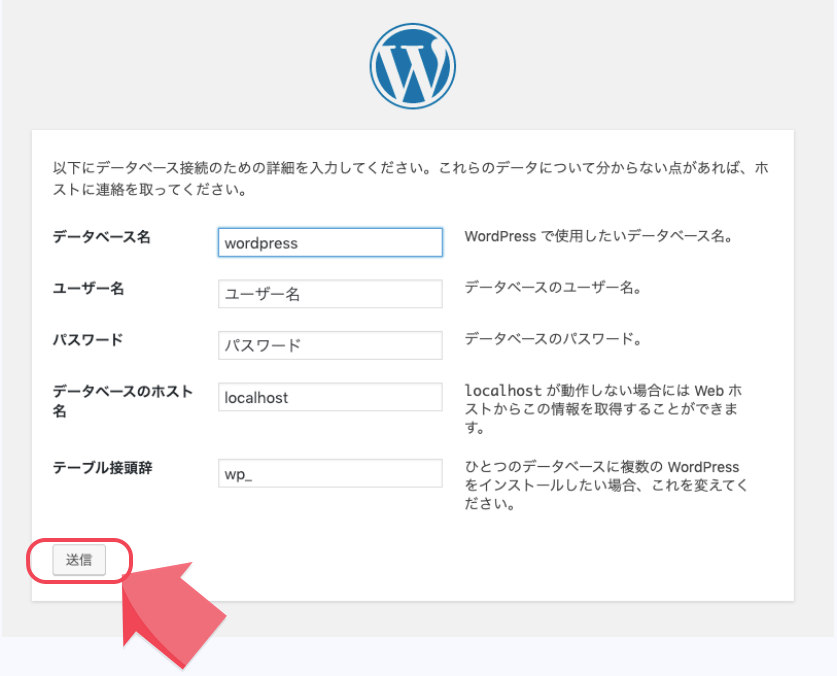
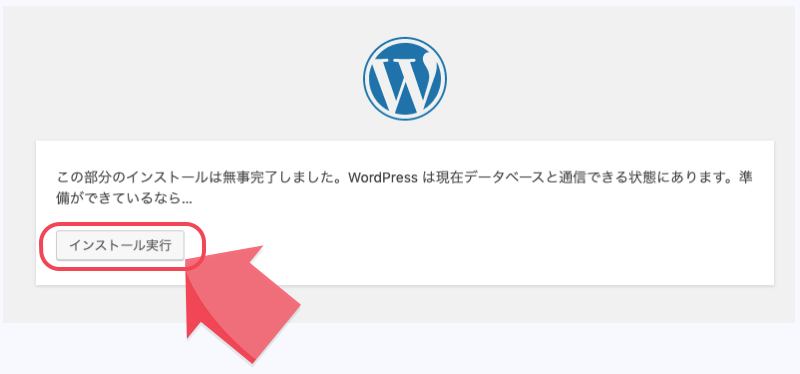
入力が完了したら「送信」をクリックしましょう。するとインストール実行の画面が表示されます。

「インストール実行」をクリックしてください。

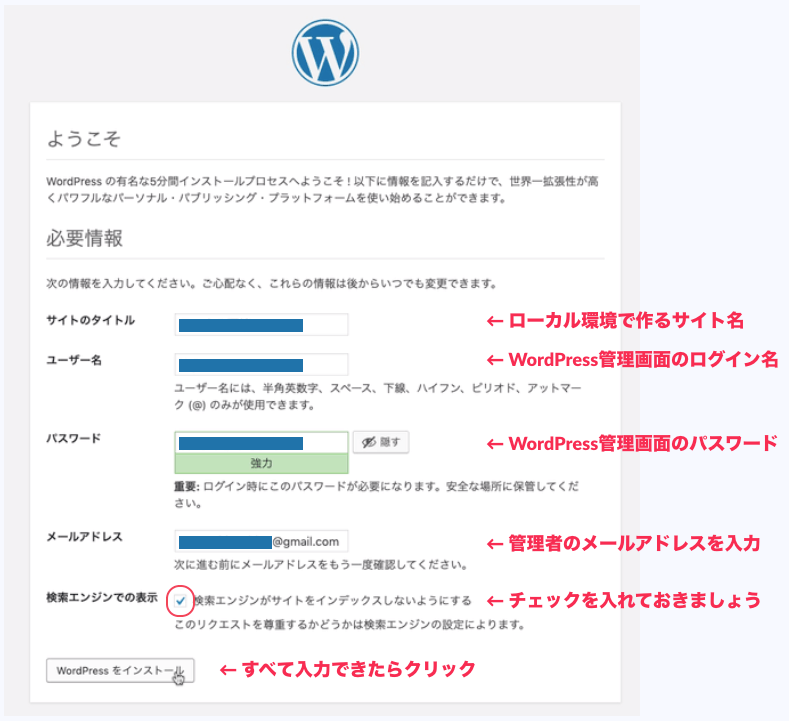
インストール実行をクリックすると、「WordPressへようこそ」の画面になります。ここであなたがこれから利用していくローカル環境の『サイト名』や『ログイン情報』を入力してあげてください。
すべて入力したら「WordPress をインストール」をクリックしましょう。
「検索エンジンがサイトをインデックスしないようにする」にもチェックを入れておきましょう。

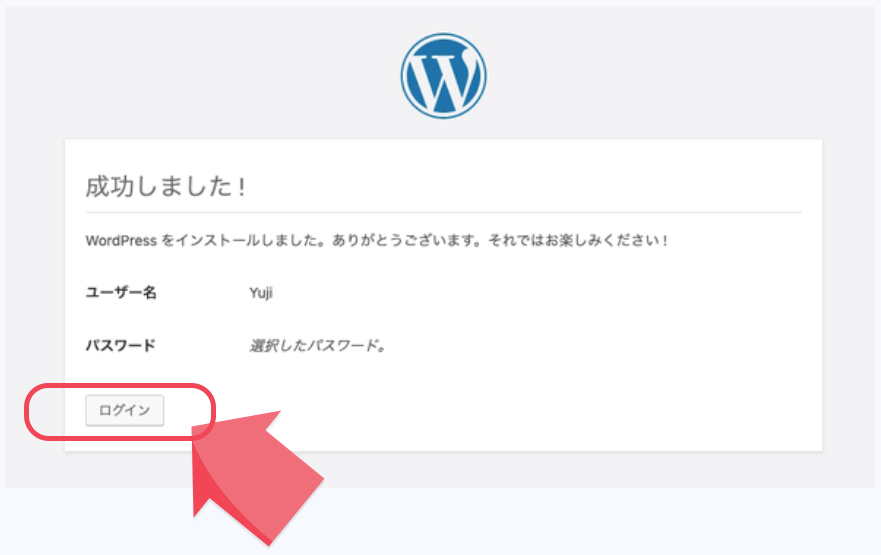
「成功しました!」と表示されれれば、ローカル環境の構築は成功です。
「ログイン」をクリックして、管理画面にログインしてみてください。

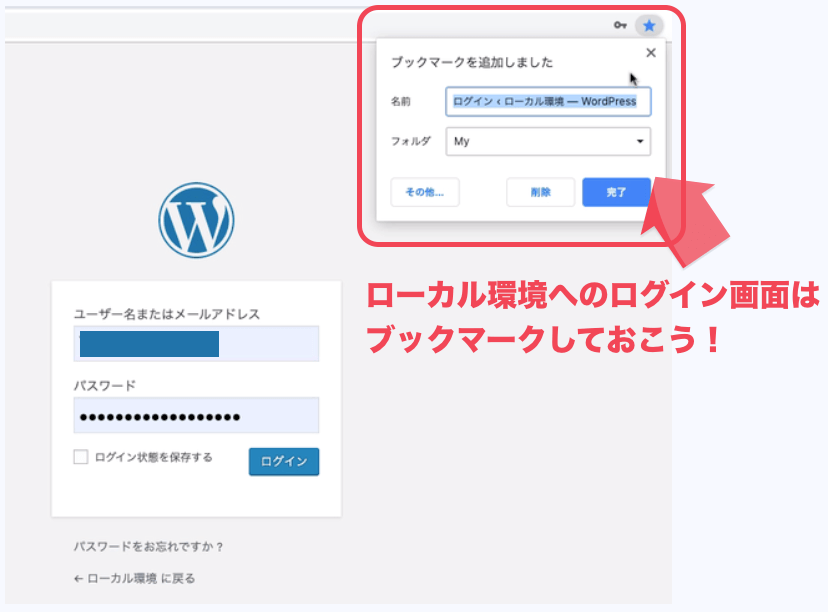
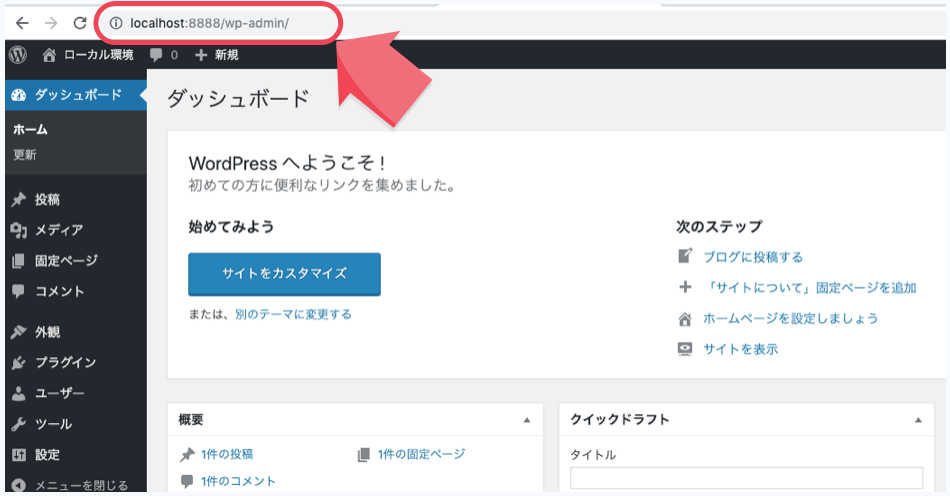
ログインをクリックするとローカル環境へのログイン画面が表示されます。この画面は、いつでもアクセスできるようにブックマークしておきましょう。

こんな感じで管理画面が表示されれば、ローカル環境の構築成功です。

ローカル環境でゼロからサイトを構築していく場合は、これでOKです。この状態からWordPressのサイトを構築していきましょう。
もしあなたがすでにWordPressのサイトを持っているなら、そのデータをエクスポートして、ローカル環境にインポートしてあげましょう。
その方法を次に解説していきます。
既存のWordPressサイトのデータをインポートしよう
▼最初は「既存のWordPressサイト」での作業
あなたの既存サイト(実際にWEB上で公開されているWordPressのサイト)の管理画面にログインしてください。
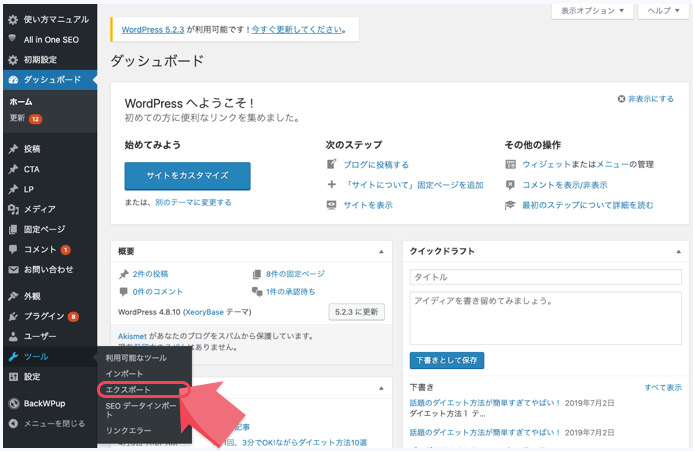
管理画面の左のメニューの中から、「ツール」→「エクスポート」を選択してください。

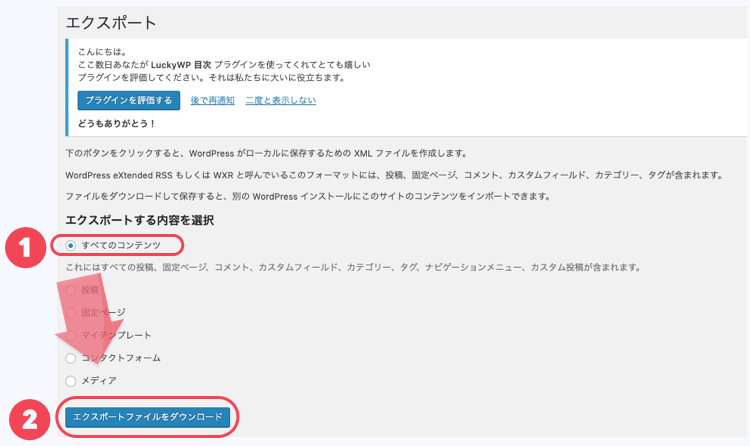
エクスポートの画面に来たら、「すべてのコンテンツ」を選択して、エクスポートファイルをダウンロードしてください。

▼ここからは「ローカル環境」での作業
ダウンロードができたら、ローカル環境の管理画面に戻ります。
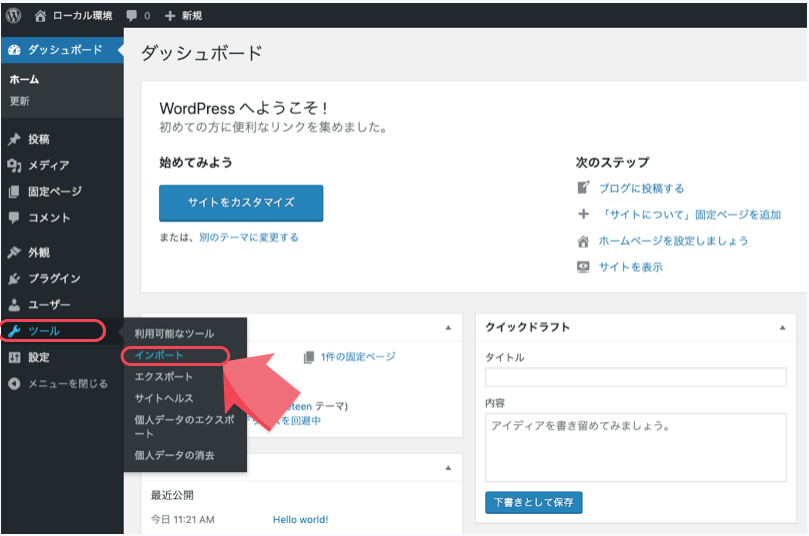
ローカル環境の管理画面の左のメニューの中から、「ツール」→「インポート」を選択してください。

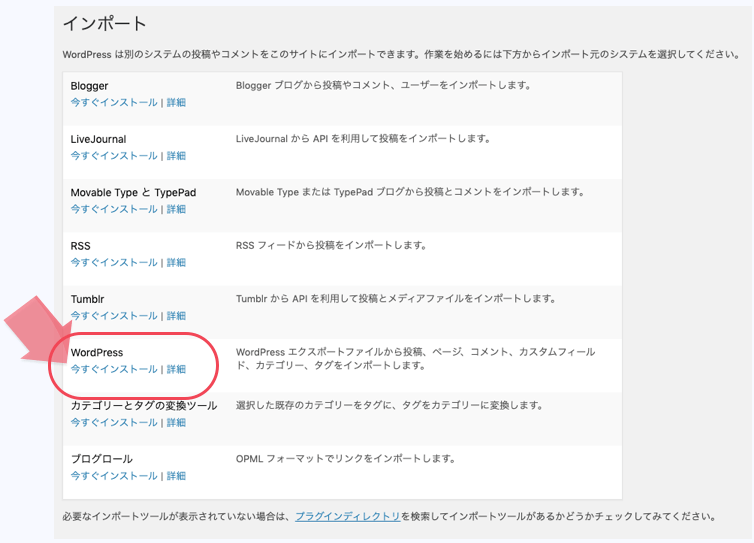
WordPressから「今すぐインストール」をクリックします。

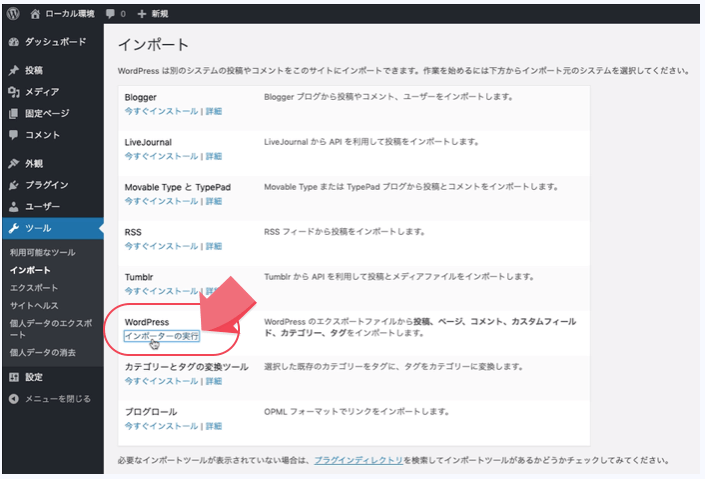
その後、「インポーターの実行」をクリックしてください。

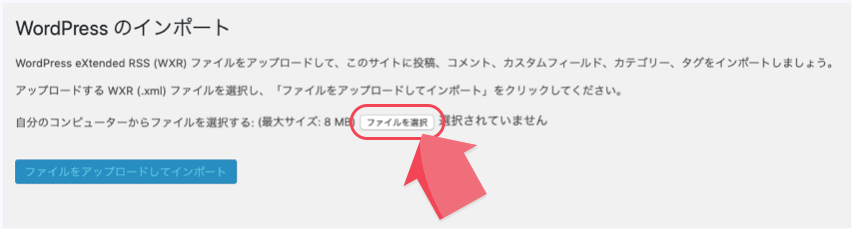
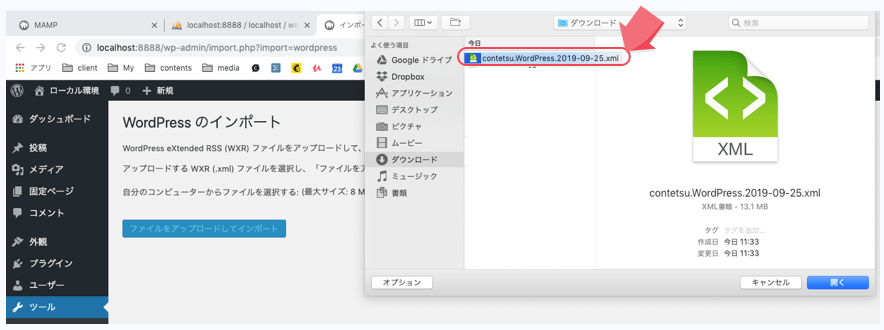
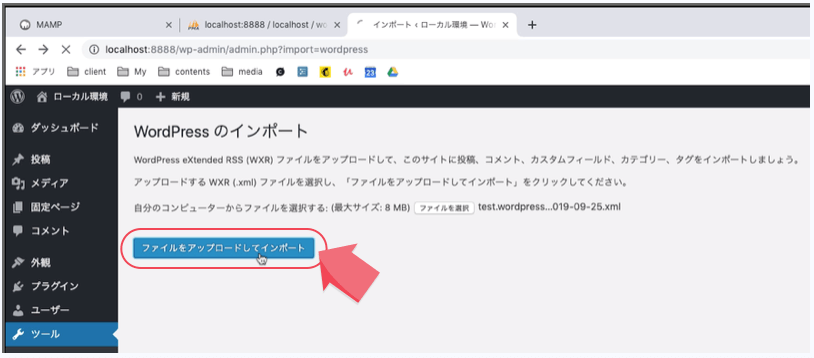
下図のような画面が開いたら、先ほどWordPressからエクスポートしたファイルを選択してあげましょう。



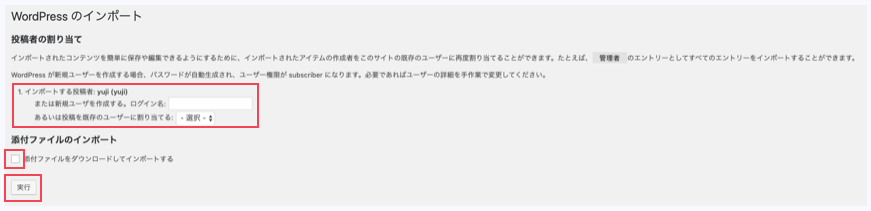
「ファイルをアップロードしてインポート」のボタンをクリックしてから、下図のような確認画面が出てきたら、あなたの都合に合わせて設定をしましょう。設定ができたら、「実行」を押してください。

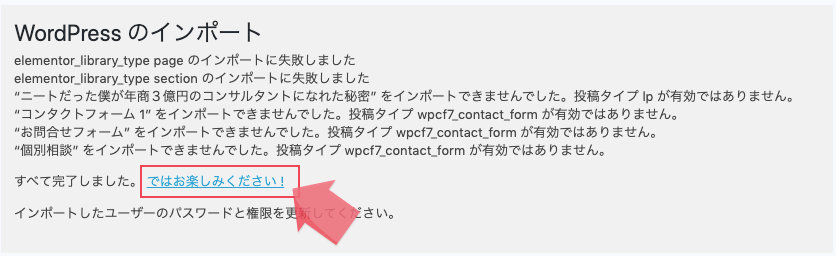
インポートが完了すると下図のような画面になります。
この画面が表示されたら「ではお楽しみください!」をクリックして、実際のローカル環境のサイトを確認してみてください。

いくつかのファイルはエラーとなりダウンロードできないこともありますが、これであなたの既存サイトのコピーサイトが完成した状態です。
さいごに
ローカル環境の設定と構築は以上になります。
あとは実際にローカル環境を生かしてどんどんサイトを構築していきましょう!